At OneSignal, we believe in the power of small yet mighty UX/UI enhancements. These are tiny tweaks and improvements that our engineers can tackle in three days or less. In this way, engineers can keep their eye on the larger roadmap while still devoting time to small UX iterations. Despite their size, these changes can significantly boost user satisfaction and product usability. Our process for managing these enhancements ensures that we consistently deliver value to our users, fostering a culture of continuous improvement.
Where Ideas Come From
Our ideas for these enhancements come from a variety of sources, ensuring we capture a broad spectrum of user needs and insights. Some idea sources include:
- Customer Support Inquiries: Our customer support team is often the first to hear about recurring issues or pain points. They relay these insights to our product team, providing a direct line of communication for users experiencing real-world problems.
- Usability Testing Sessions: Conducting regular user testing allows us to observe firsthand how users interact with our product. These sessions are invaluable for uncovering usability issues and identifying opportunities for small improvements.
- Discovery Calls with Customers: During discovery calls, our team gathers feedback and suggestions directly from customers. These calls often reveal new perspectives and ideas that we hadn't considered.
- In-House Cross-Functional Collaboration: We encourage collaboration across different teams through sessions often conducted via FigJam. This tool facilitates brainstorming and allows us to capture diverse ideas from various stakeholders.
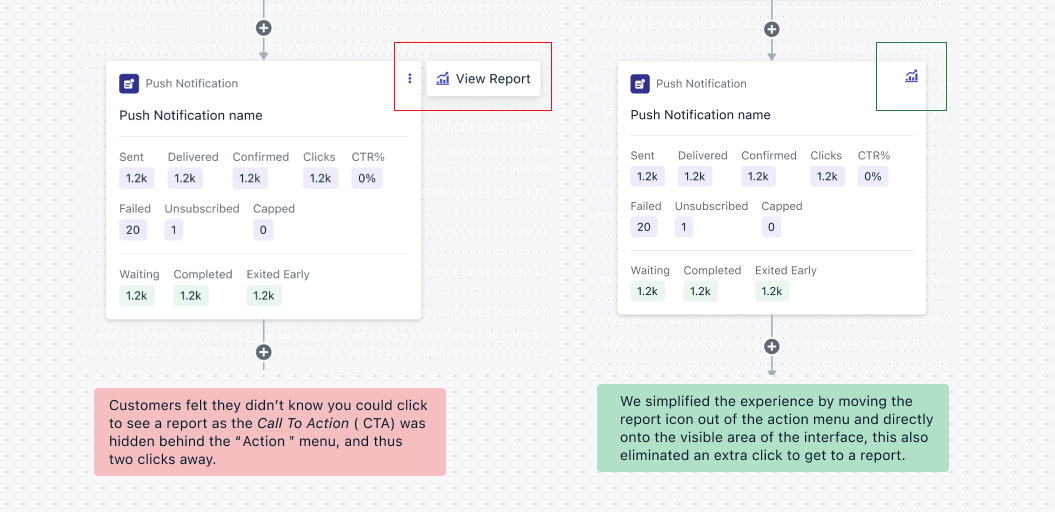
- Continuous Measurement of Current Designs: We continuously measure the performance of current designs within the product. By analyzing user feedback and behavioral data, we identify areas for improvement and ensure that our designs evolve to meet user needs.
From Idea to Implementation
We have a streamlined system to manage these ideas, ensuring they seamlessly flow from conception to execution within our two-week sprint cycles. Here's a detailed look at our process:
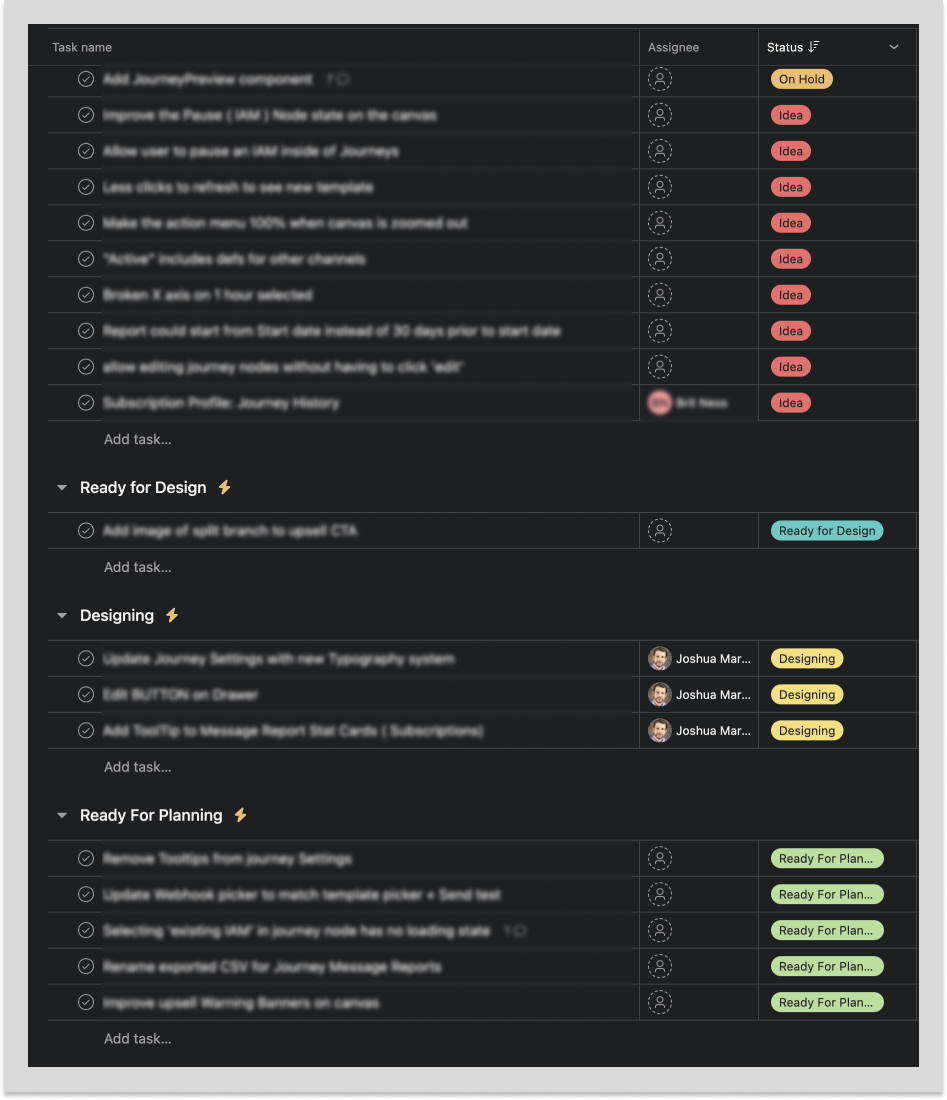
- Idea Creation and Triage: When an idea surfaces, it's immediately added to a triage list and tagged as an "idea." This initial step captures the idea without delaying its consideration, ensuring nothing falls through the cracks.
- Grooming by the Triad: The next step involves a detailed grooming process by our triad of the lead engineer, lead product manager, and lead product designer (EPD). Every two weeks, during our grooming sessions, the team assesses the idea's quality, scope, and potential impact on end users. They discuss the feasibility and prioritize based on user benefit and alignment with our product goals.
- Design Phase Holding Area: If the idea passes the grooming stage, it moves into the "Needs Design" phase. This holding area is a queue where designers can pick up tickets as their bandwidth allows. It ensures that design work begins promptly without overloading any team members.
- Design: When a designer picks up the ticket, they tag it as "Designing" and start working on the necessary UX/UI elements. This phase involves creating wireframes, mockups, and prototypes, which are then reviewed for consistency and usability.
- Ready for Planning: Once the design is complete and reviewed, the ticket is tagged as "Ready for Planning." This designation indicates that the design work is finalized and the enhancement is ready to be considered for implementation.
- Planned: During the next sprint planning session, the EPD reviews the "Ready for Planning" designs. If an enhancement meets all criteria, it is moved to the "Planned" phase. This status indicates that the enhancement is now part of the upcoming sprint and will be worked on by engineers.

A Seamless Iteration Process
In the past, we set aside time to dedicate to investing in our UX debt. Although this approach was fruitful, it was hard to keep up a steady cadence. Our updated process creates a fluid system for quick UX/UI iterations. Each feature team at OneSignal harnesses this process, enabling continuous and seamless user experience improvements every sprint. By maintaining this structured yet flexible approach, we're able to address user needs promptly and efficiently, ensuring our product evolves in line with user expectations.

Impact on NPS & ARR
Our commitment to continuous UX/UI enhancements has had a significant impact on our annual recurring revenue (ARR). Over the past year, we've seen a marked increase in ARR, directly correlating to the improvements we've made in user experience. By systematically addressing user pain points and refining our product's usability, we've increased our user satisfaction and net promoter scores as well as contributed to overall retention and new customer acquisitions. At OneSignal, we understand that even the smallest enhancements can make a big difference. By following this structured process, we ensure that every UX/UI iteration is purposeful and impactful, driving our growth and reinforcing our commitment to delivering an exceptional user experience.
Join Us!
We're always looking for talented and passionate individuals to join our team. Check out our current job openings to browse open position that fits your unique skill set.
OneSignal Careers