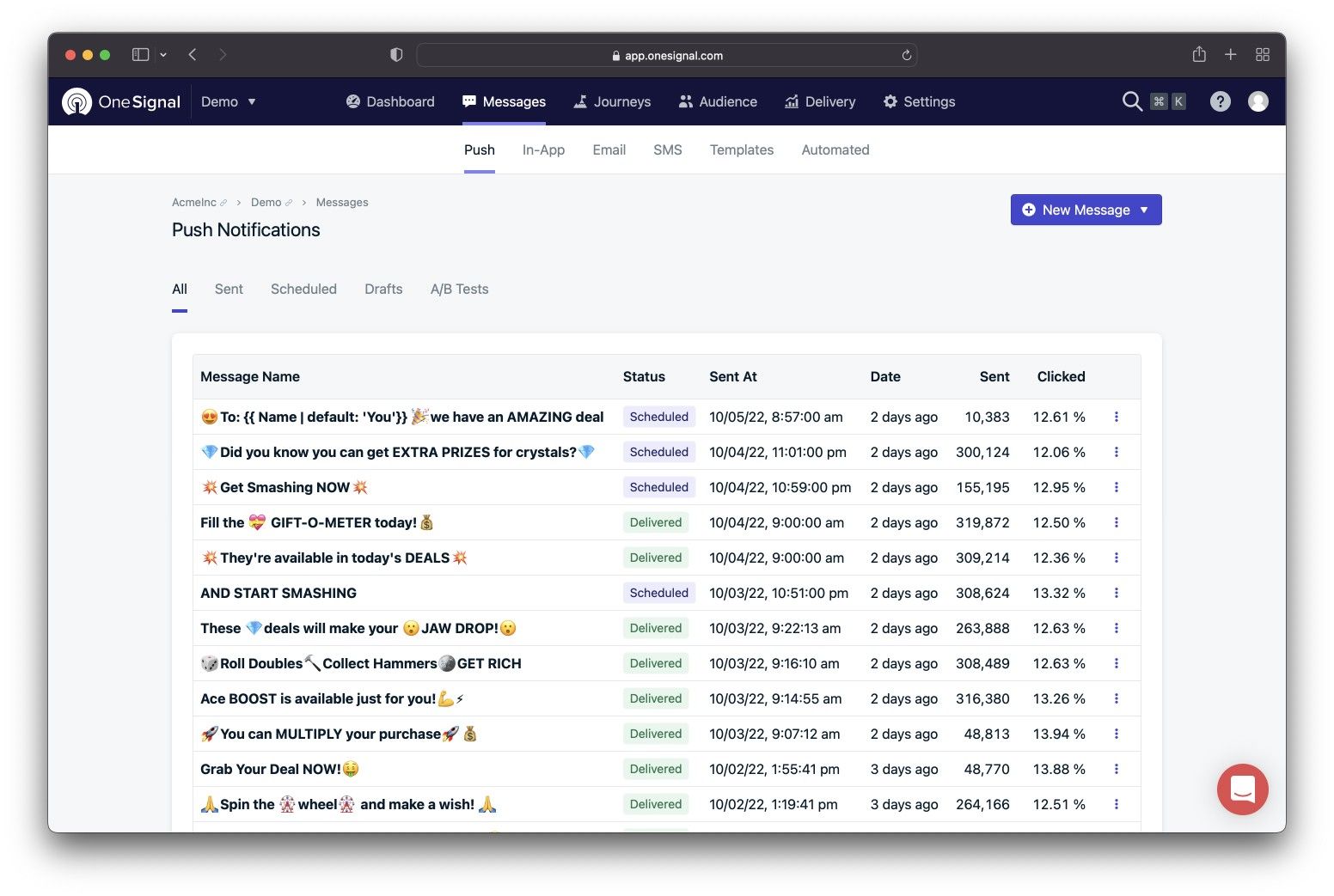
User experience and ease of use are a priority for us at OneSignal. We believe it's imperative that our platform is easy for developers and marketing teams to set up and use on a daily basis.
At a startup, there are always too many things to do, and tradeoffs have to be made. It’s essential to keep providing value to our customers and not get stuck on perfection. As a result, there’s often a long list of things we’d like to do to improve UX, but it’s hard to prioritize these against the other new high-impact features we’re working on. These include ideas from customers, internal suggestions, things that get cut from scope, and things often referred to as “UX debt” or “polish.”
Inspired by Gusto, we socialized the idea of a Polishathon — a set amount of days where we would pause from feature roadmap work in order to entirely focus on polish. The result was 5 days of executing on “polish” projects, where we shipped more than 20 UX improvements across our product.
How we planned our Polishathon
To progress from idea to execution, start with socializing the idea across teams and leadership. Everyone agrees that investing in UX sounds like a great idea, but it’s crucial to get buy-in and plan ahead. In order to not distract from any commitments in the current quarter, I targeted the next quarter, shared a plan with our product and engineering leaders, got their buy-in, and set a date.
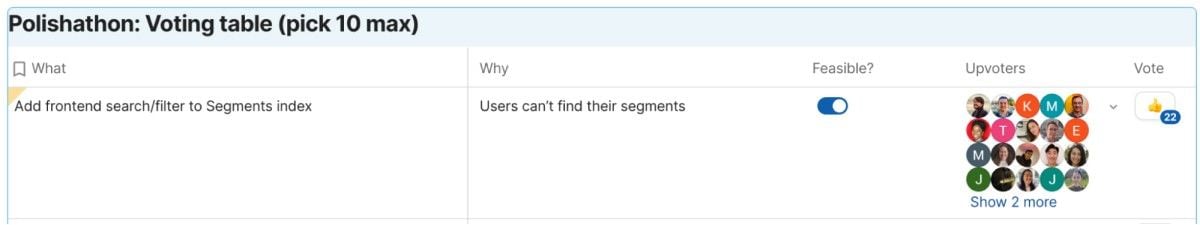
Unlike a hackathon where teams are encouraged to try any and all things, the goal of the Polishathon was to ship production-ready code. It was essential to do more planning upfront and ensure each project was validated and ready to work on. We also wanted the rest of the company to contribute in some way, so we crowd-sourced ideas and encouraged all teams to participate. We created a voting table in Coda, where we pre-populated several ideas and let the company vote for the polish they wanted to see addressed. We then facilitated synchronous voting over a lunchtime session and async voting over Slack.


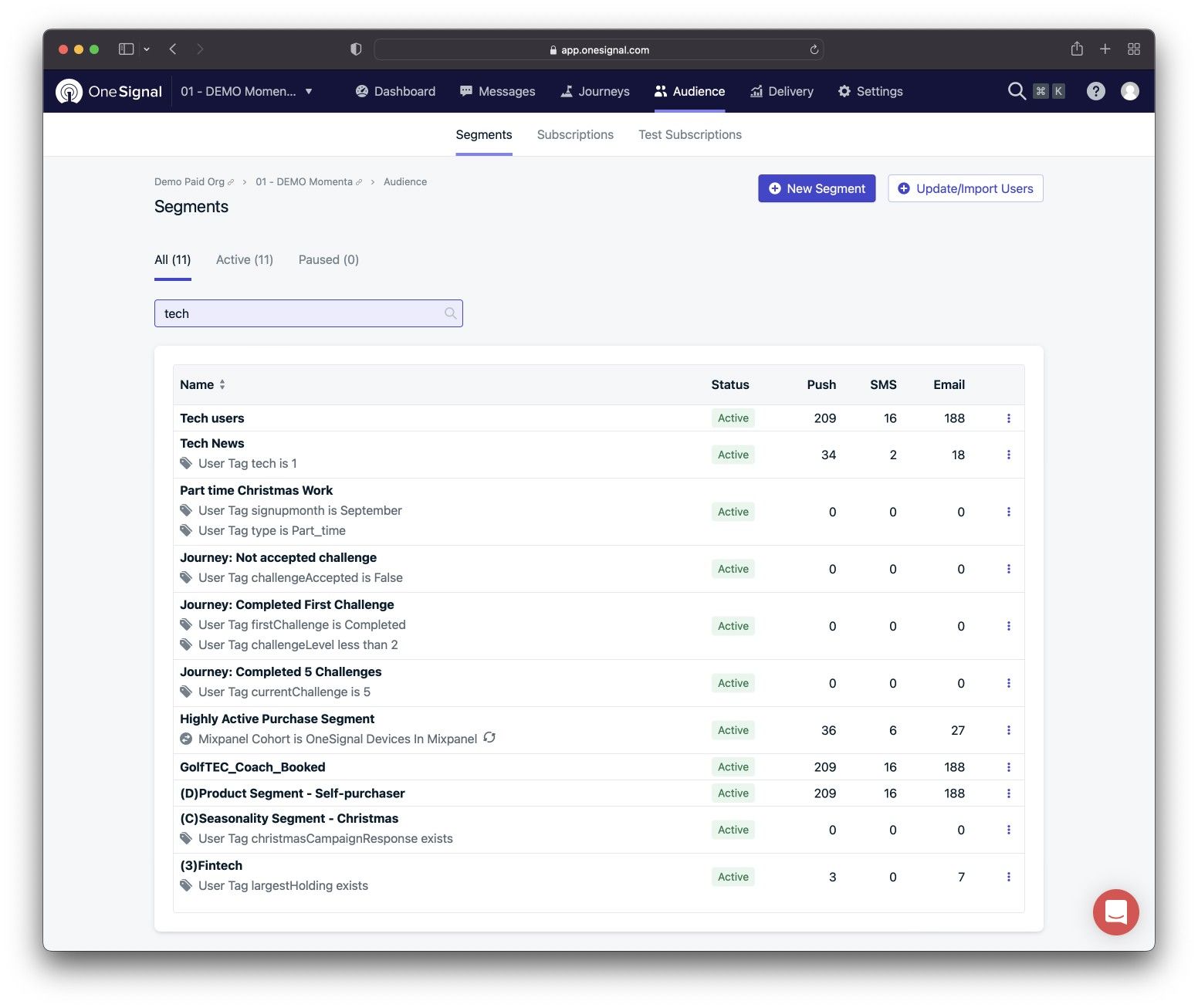
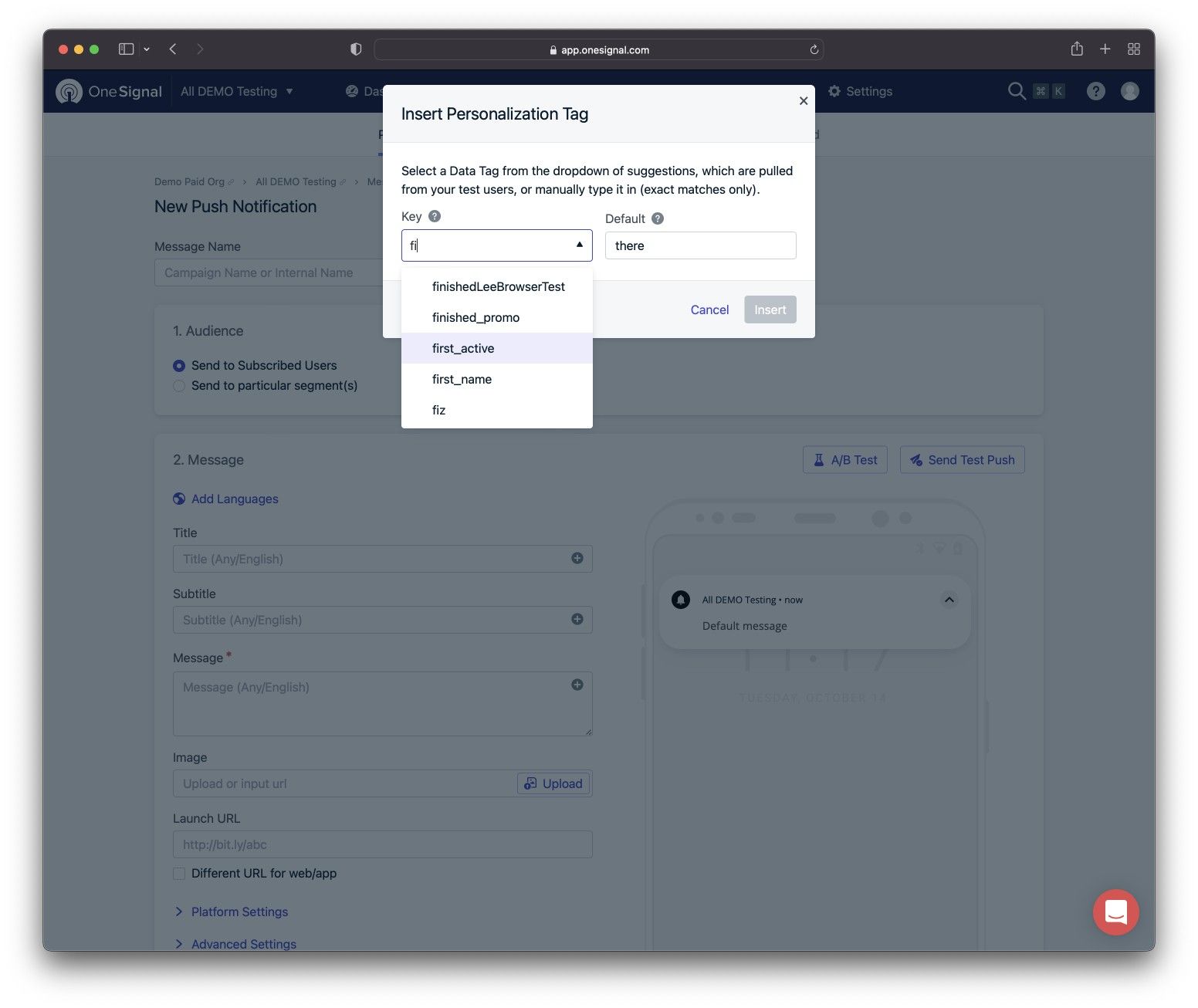
A sub-team of product, design, and engineering leadership groomed the list, determined some t-shirt sizes and whether they were feasible to address in under a week, and sorted by impact. This got us a shortlist we could start executing on. The projects included a wide range of things including updating copy to ensure consistency, updating older less used pages to utilize our new design system, adding search filters to tables, and adding auto-complete to inputs.

Designers, product managers, and product marketing were given projects. Most had already been discussed before, but still needed some clarity on requirements and up-to-date designs. Some needed just design in the case of refreshing a page. Others needed product management and design partnering when additional research or validation was needed. This was worked on ad-hoc for the few weeks leading up to the Polishathon.
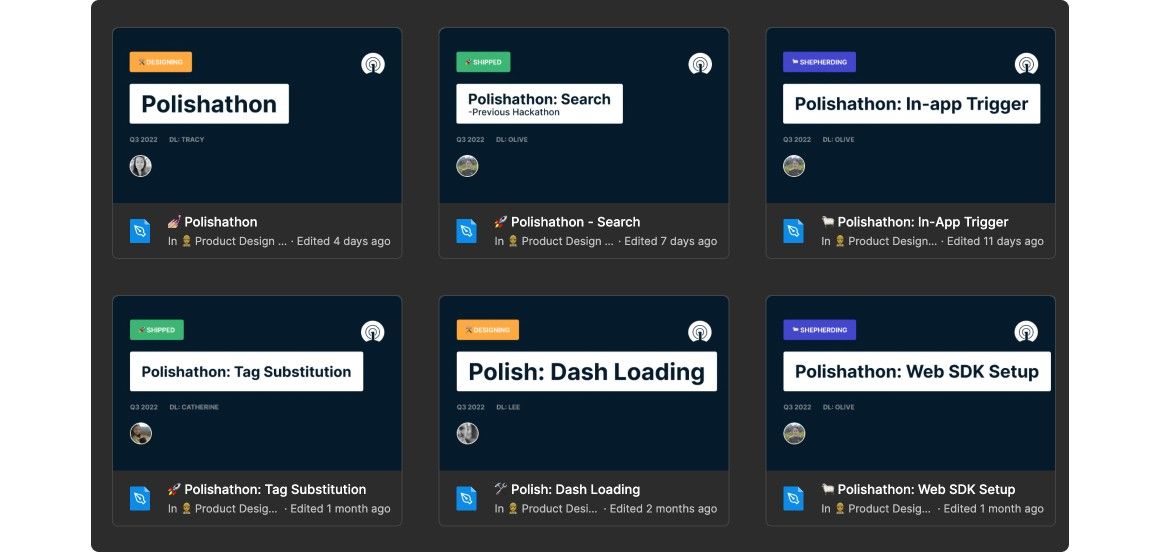
Projects were then grouped by relevance into four themes, so that product engineering could form four squads and tackle similar projects together. This ensured engineers could move faster, get code reviewed quickly, and pair when needed.
The Results: Over 20 Little (but significant) UX Improvements
After one week, we had a bunch of projects merged and shipped. Learn about important improvements in our Polishathon roundup post. Some required a bit of extra testing and slower rollouts, which we did over the following weeks.




Overall, the Polishathon was a big success and a lot of fun. It happened to fall the week before our company onsite, so we took advantage of this and had in-person demos. We awarded prizes for different accomplishments, including the most emoji reactions on Slack, and a poll where the company voted for their fan favorite.
As a team, we had to move quickly to keep up the momentum and ensure we would ship in the time allocated, which was a great forcing function to make decisions quickly. The dedicated days enabled us to collaborate even more on Slack and Zoom. It was also an opportunity to work with people we didn't always work with daily, increasing trust and camaraderie across the team.
Given the success of this Polishathon, we will continue to carve out time for this type of work going forward, ensuring that we're always investing in UX and ease of use.
We’re hiring! Join our next Polishathon.



