By Raza Khawaja, Design Engineer Intern
Working on making the OneSignal website and dashboard responsive was the major project I undertook during my summer internship at OneSignal. As I near the end and reflect on the past three months, I can proudly say it has been exactly the experience I was hoping for.

My internship experience at OneSignal
Coming from a software engineering and computer science background, with a UX design concentration at graduate school, the design engineering role at OneSignal was the perfect opportunity to make full use of the skills I had. However, what made the internship really fruitful was the way the internship was structured and mentored, along with a strong emphasis on OneSignal’s core values.
My mentors had organized a well-structured 90-day plan for me when I began my role, and ensured that I always had the help and support I needed to achieve my goals. There was a strong focus on collaboration and constructive critique, which I believe to be essentials for design practice. Moreover, I had the freedom and independence to approach problems the way I thought best and was empowered to defend my design rationale to the rest of the team. This was one of my goals from the internship and it was satisfying to apply my learnings from academia into the industry.
What is responsiveness?
An application is said to be responsive if its layout and contents adapt according to the screen size of the device it is being used on.
Therefore, a responsive website can be viewed on a wide range of devices - smartphones, tablets, laptops and widescreen monitors. It automatically manages restructuring its layout for different screen sizes to ensure that the user experience remains consistent.
The increasing use of devices like smartphones and tablets to access web content made it vital to ensure that OneSignal was mobile friendly and delivered an optimal user experience at all times.
Why invest in responsiveness?
1. Builds trust and confidence
OneSignal is a product that provides its clients with omni-channel messaging in the form of SMS, email, in-app messages and push notifications. For a product that caters to messaging across several different devices, it was vital that we made sure that our app itself was mobile responsive as well. A non-responsive user interface made users feel skeptical about the quality that OneSignal offers and damages the trust customers have in our products.
2. Makes the app more widely accessible
According to usage statistics for the OneSignal dashboard, approximately 27% of users accessed the site from a mobile or tablet device during the months of June and July. This likely contributed to the comparatively high bounce rate on mobile as well: bounce rates were 5x higher on mobile than desktop. It was therefore important to ensure that the site be widely and easily accessible by this significant chunk of users.
3. Messaging on-the-go
Mobile responsiveness for the OneSignal dashboard enables users to have the ability to create and send messages on the go. Rather than being on a laptop to create, let’s say, a push notification, users would potentially be able to do so straight from their phones.
4. Easy access to stats and reports
A mobile friendly user interface also enables swift and easy access to messaging reports and statistics without the need to be at your workplace with a laptop in hand.
5. Standing out from the crowd
Simply having the ability to conveniently use OneSignal from any type of device opens up new possibilities and differentiates OneSignal from competitors who are not mobile responsive.
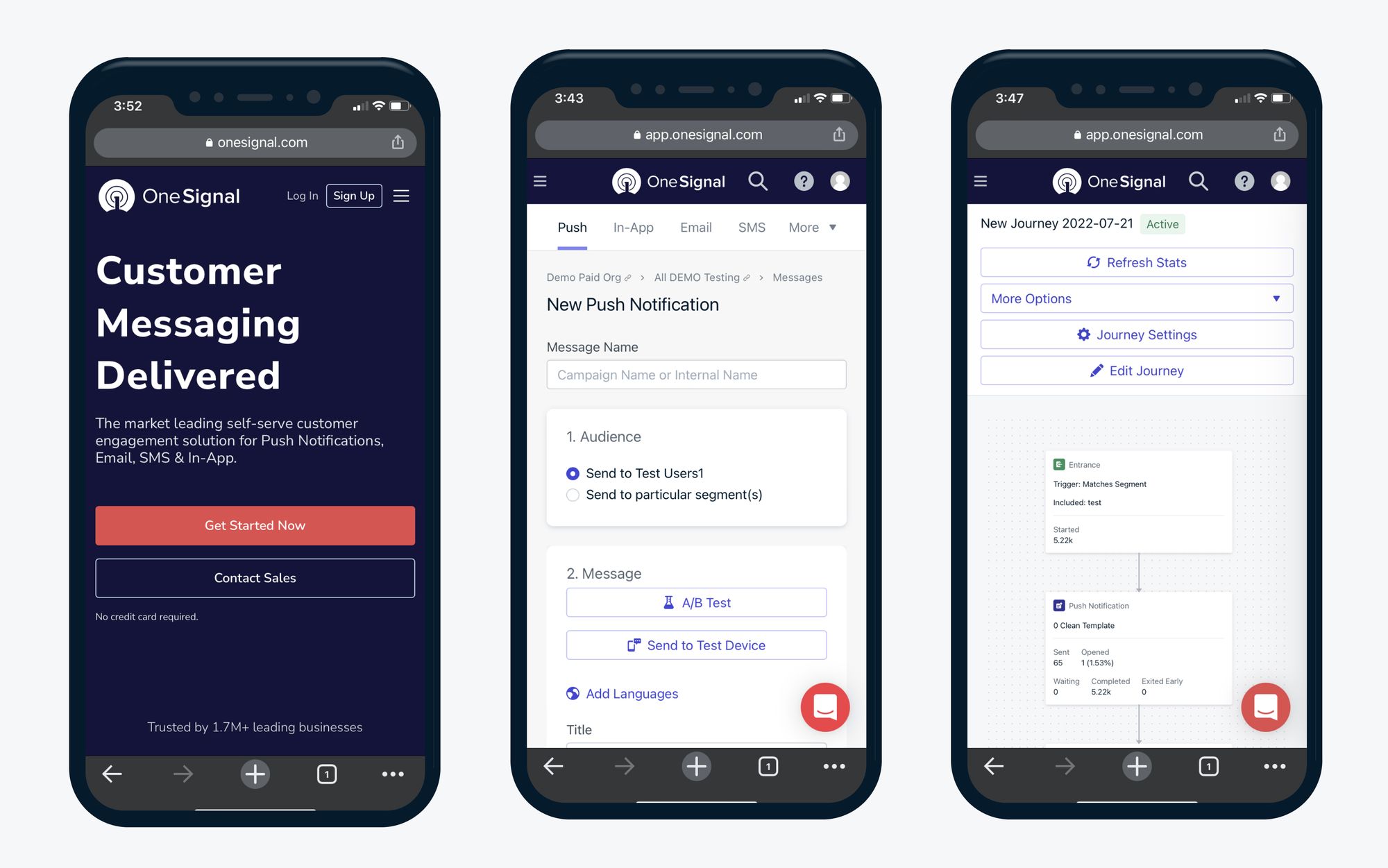
New responsive OneSignal website and application
We now have a fully responsive OneSignal dashboard! This has opened up all sorts of new opportunities and avenues. Users can now create in-app messages, SMS and push notifications on-the-go, in addition to quickly viewing how well their apps are doing statistically by easily accessing the numerous charts and dashboards that OneSignal offers. Customers are also able to create Journeys directly from their phones.
Conclusion
Our responsive changes are now live in production. Sign up for free and see for yourself. I would like to thank everyone at OneSignal for providing me with the opportunity to work alongside them and I feel proud at the impact I’ve made.
We're Hiring — View Design and Engineering Job Openings