Ever since Facebook added support for Web Push Notifications on their site in late 2015, more and more websites have also been adding support for Web Push as well. One of the biggest problems that new sites run into is where to put the link to prompt a user to allow notifications.
This is where the OneSignal Notify Button comes in.

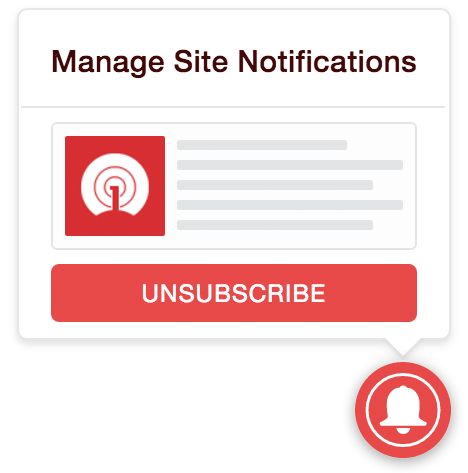
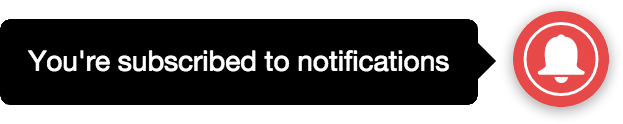
Starting now, our Web Push clients can(by default) display a Notify Button in any corner of their site. The Notify Button acts as a center for a site visitor to control whether or not they are subscribed to site notifications.

Click the button to prompt the web browser's native prompt.

Click it again to be given the option to unsubscribe.
Normally, if a user unsubscribes from Web Notifications, they would only be able to reenable them by going into their browser settings to do it. It's a cumbersome process that basically ensures the user will never opt back in. However, with the Notify Button, users can subscribe or unsubscribe at will right on the webpage.
The Notify Button is easy to identify on the site and has the opt-in convenience of a "follow" or "like" button. Getting users to subscribe to web notifications has never been easier!

Our Web Push SDKs have all been updated to support this feature. Clients who use our WordPress plugin will also have the ability to use the Notify Button as well.
To get started using Web Push for your website, please view our documentation here.
As always, thanks for your support and Happy New Years!
~The OneSignal Team