As OneSignal rapidly approaches 50,000 developers using our service, we're excited to announce several new updates and features.
OneSignal Dashboard
OneSignal now supports adding test devices through the "All Users" panel. Once you have added a test device, you can send notifications directly to one or more test devices from the OneSignal dashboard.
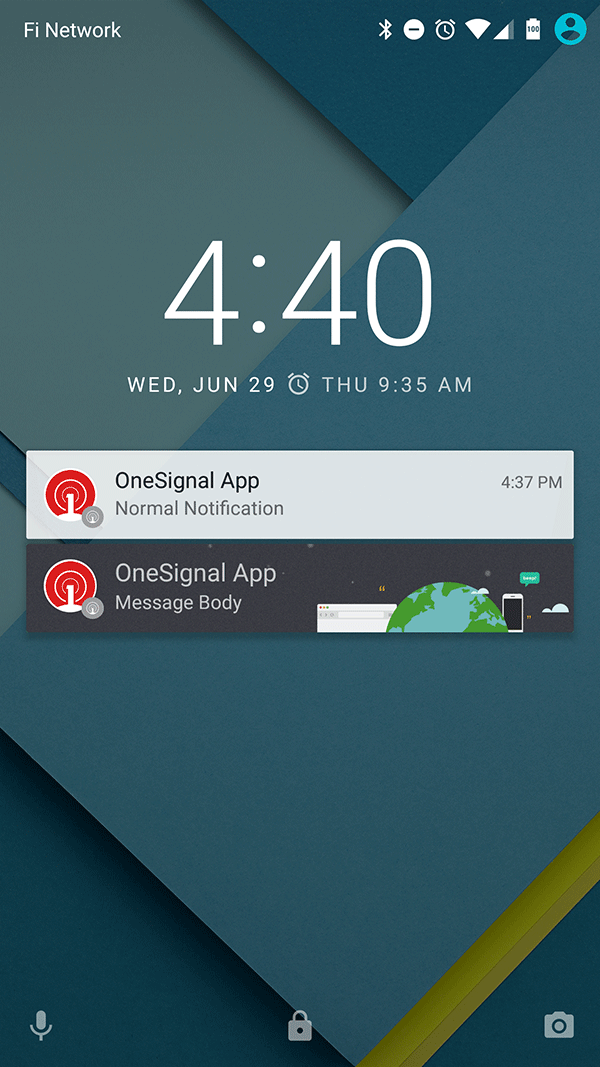
OneSignal Android Application Notifications
Here are some of the features of our updated Android SDK:
- You can now set a custom background for your notifications.

You can follow our guide here to learn how to set your own background image.
-
Our SDK will now better detect error cases where a device is missing Google Play Services.
-
Notifications are now restored to the Notification Shade when they were cleared by Android itself. Previously, notifications could have been cleared due to a package upgrade, device reboot, or each time the app was cold started (to restore from the 'force stopped' state).
We also added the clearOneSignalNotifications and cancelNotification methods, which can be used if you need to programmatically dismiss notifications so they are not restored.
This resolves issues with the Android badge counts going out of sync. (github issue)
OneSignal Native iOS SDK Changes
We have released a beta version of our iOS SDK. This SDK supports new iOS 10 features, and is only compatible with XCode 8 Beta. This version of our SDK also now supports installation through Carthage. (github issue)
You can learn more about the features coming to iOS notifications in our blog post here: /blog/notifications-are-getting-a-big-upgrade-in-ios-10/
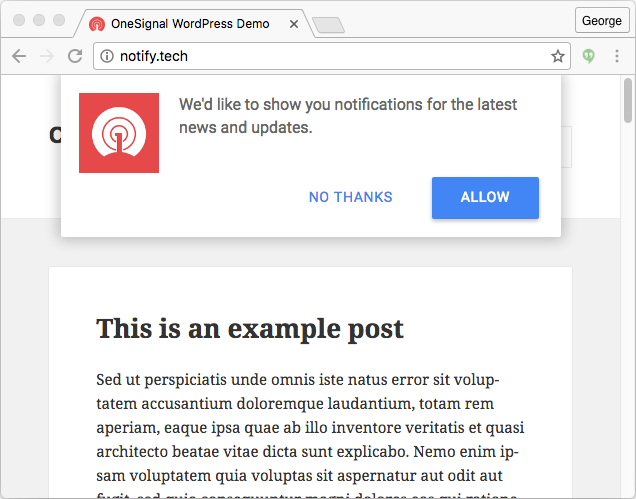
OneSignal Web Push & WordPress Changes
- Our Web Push SDK for HTTP sites now supports an automatic prompting dialog. This can be triggered automatically by setting the Automatic Registration option to true, or programmatically by calling
showHttpPrompt(). (github issue)

For more information on how this works, please read our documentation here.
- OneSignal now supports Action Buttons for Chrome Web Push notifications. Firefox support will be coming soon.

You can learn more about how to use them here.
Put Notifications on Auto-Pilot With Zapier
The new OneSignal integration with Zapier lets you automate tedious manual tasks like sending out notifications or sharing sent notifications with the team—without any code. Connect OneSignal to 650+ other web apps with workflows called Zaps and you can fire off notifications when you tweet, post on your blog, add a row to your spreadsheet, and more. You can create automations from scratch on Zapier.
As always, thanks for your continued support and please feel free to get in touch with our team any time at [contact@onesignal.com](mailto:contact@onesignal.com).
~The OneSignal Team