Push notifications can help you engage and retain app users. This tutorial will show you how to integrate with OneSignal to leverage push notifications in your Android app.
OneSignal & The Push API
The Android Push feature gives mobile applications the ability to receive messages from a server whether or not the mobile app is in the foreground or currently loaded on a user agent. This lets you deliver asynchronous notifications and updates to users who opt-in, resulting in better engagement with timely new content.
This tutorial will show you how to integrate OneSignal push notifications into your Android app. I'm using the Cordova CLI to generate my project and NodeJS version 14.16. The first part of this guide will walk you through how to set up a free OneSignal account. Part two covers how to integrate your OneSignal account with Cordova.
Guide Overview
- Part 1: Set Up Your OneSignal Account
- Android Configuration
- Part 2: Push Notification Setup For Android In Cordova
- Creating Your Cordova (Android) App
- Adding OneSignal to Your Cordova Application
- Send Your First Push Notification
You can also consult the Cordova (Android) OneSignal Setup Github resource.
Part 1: Set Up Your OneSignal Account
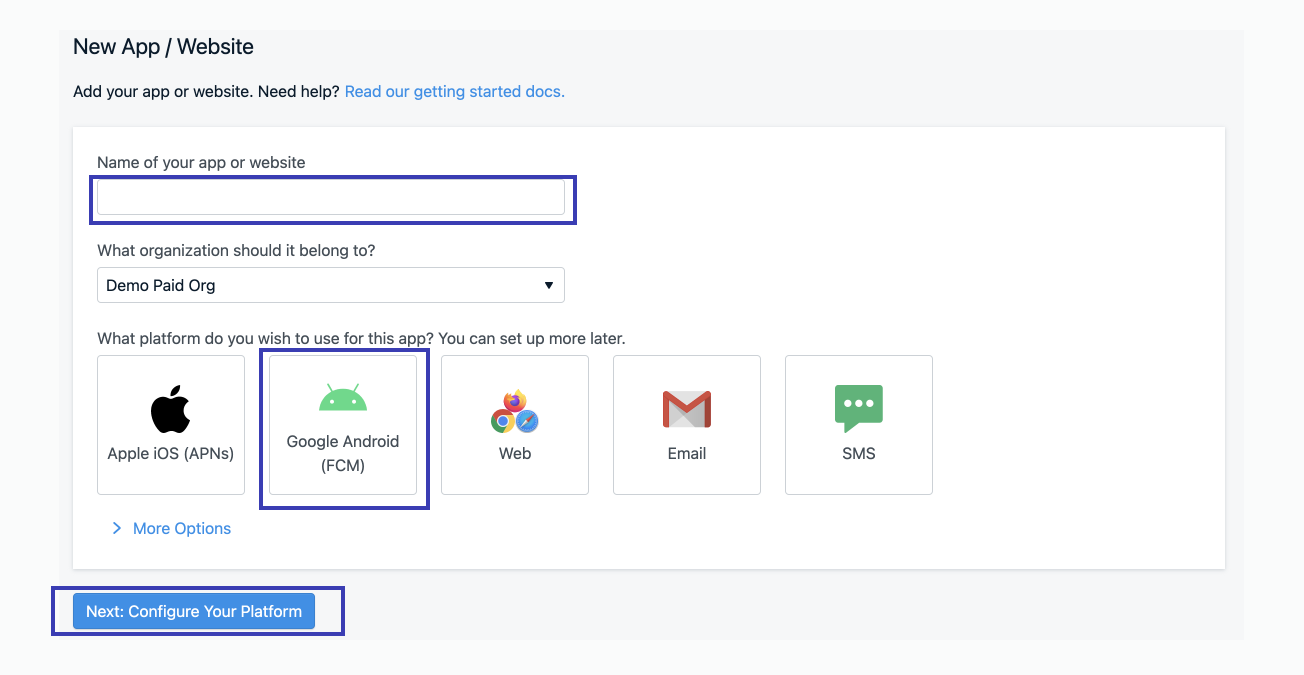
To begin, log in to your OneSignal account or create a free account. Then, click on the blue button entitled New App/Website to configure your OneSignal account to fit your app or website.
Insert the name of your app or website and select Google Android as your platform.

Click on the blue button entitled, Next: Configure Your Platform.
Google Android FCM Configuration
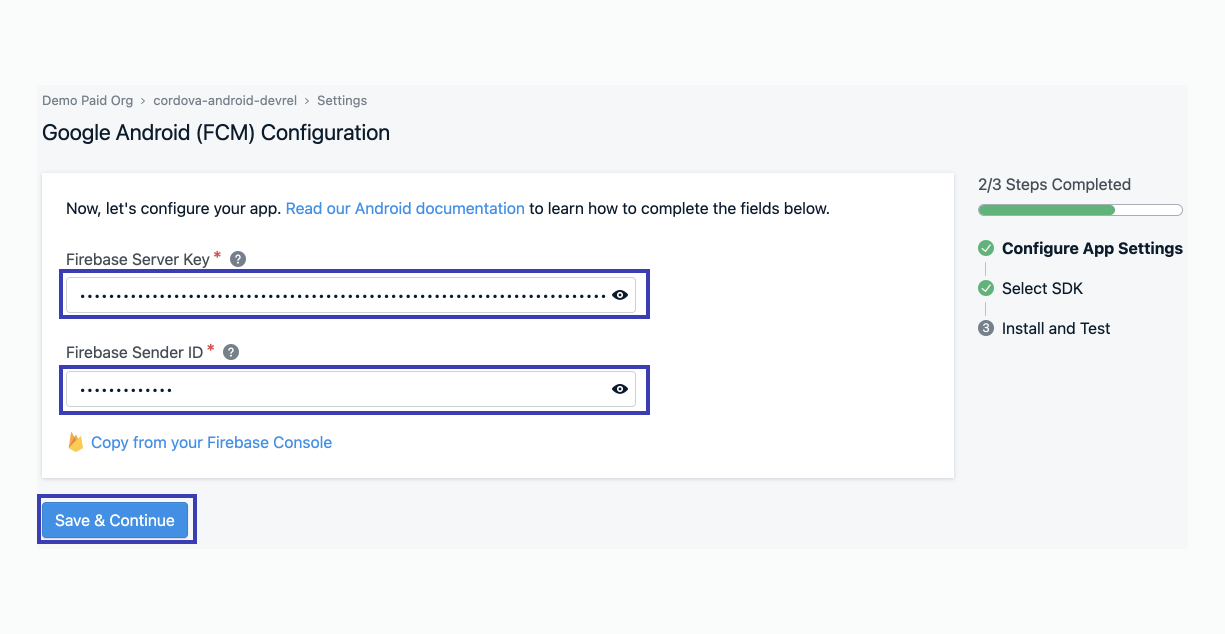
It’s time to configure your Android app using a Firebase Server key. All Android apps require this key and the server ID if you want to send push notifications. If you don’t have the Firebase Server Keys, take a look at our documentation to learn how to generate a Firebase server API key.

Next, select Cordova as your target SDK. I'll take you through the steps to get your first user and send your first test notification.
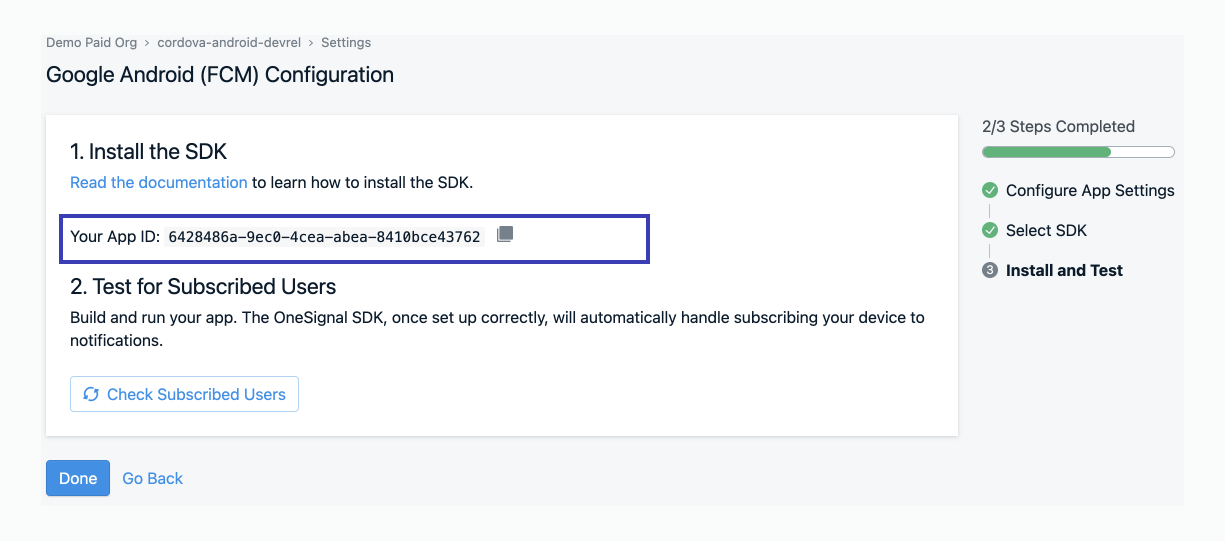
In the next screen that appears, you will see your app ID — copy that app ID because you will use it inside of your Cordova application. DO NOT click to Check Subscribed Users or Done yet.

Part 2: Push Notification Setup For Android In Cordova
Now that you’ve collected the necessary items to add push notifications to your Android app, the next step is to make your Cordova app aware of OneSignal so that it can receive notifications.
Creating Your Cordova Android App
Inside your terminal, run the following command to add the Cordova project globally in your machine to use Cordova in your command line.
sudo npm install -g cordovaNext, run the following command to create a new Cordova project using the cordova CLI. You will be asked to select a framework — select React.
cordova create onesignal-cordovaWhen asked to enter a project name, you can enter whatever name you want. In my case, I named my project onesignal-cordova.
Now it's time to add the Android platform to your Cordova project by running the following command:
cordova platform add browserAdding OneSignal to Your Cordova Application
To guide you through this process, I’m using a simple Cordova (Android) app that illustrates how to integrate the OneSignal SDK. It is running on the Cordova npm package onesignal-cordova-plugin release.
To begin, add your desired platform to the project. For my app, I chose Android as my desired platform by running: cordova capacitor add android.
Then, install the OneSignal Cordova plugin inside the project with npm install onesignal-cordova-plugin. The cordova build android command will open the Android build in Android Studio.
After building your Cordova application into a new Android app, run the cap sync command (one time only) by entering npx cap sync.
Add the following initialization code to the index.js file located inside of the www folder inside of the pre-generated onDeviceReady() function:
window.plugins.OneSignal.setAppId("YOUR-APP-ID");Make sure to add your app ID, which you previously copied during Google Android FCM Configuration.
The code above will make the window object aware of the OneSignal property. This will allow you to have access to the OneSignal SDK properties after the SDK has loaded into your Cordova application
Finally, build your app again by running cordova build android and opening the Android Studio project.
If you run into an issue with AndroidXEnabled needing to be true, follow these steps:
- Open your
config.xmlfile located in your root folder - Add the following line after
<platform></platform> tags:
<preference name="AndroidXEnabled" value="true" />I recommend you run the application on an actual Android device to test the notifications. To do so, you will need to connect your Android device and enable developer mode.
Once you have connected to your device and enabled developer mode, run the application on your device by selecting your device as the target device. In my example, I’m running the app on a Google Pixel 5.
Once you've opened the application on your device, the device will automatically be subscribed to push notifications. That means that your device will be able to receive notifications sent by OneSignal.
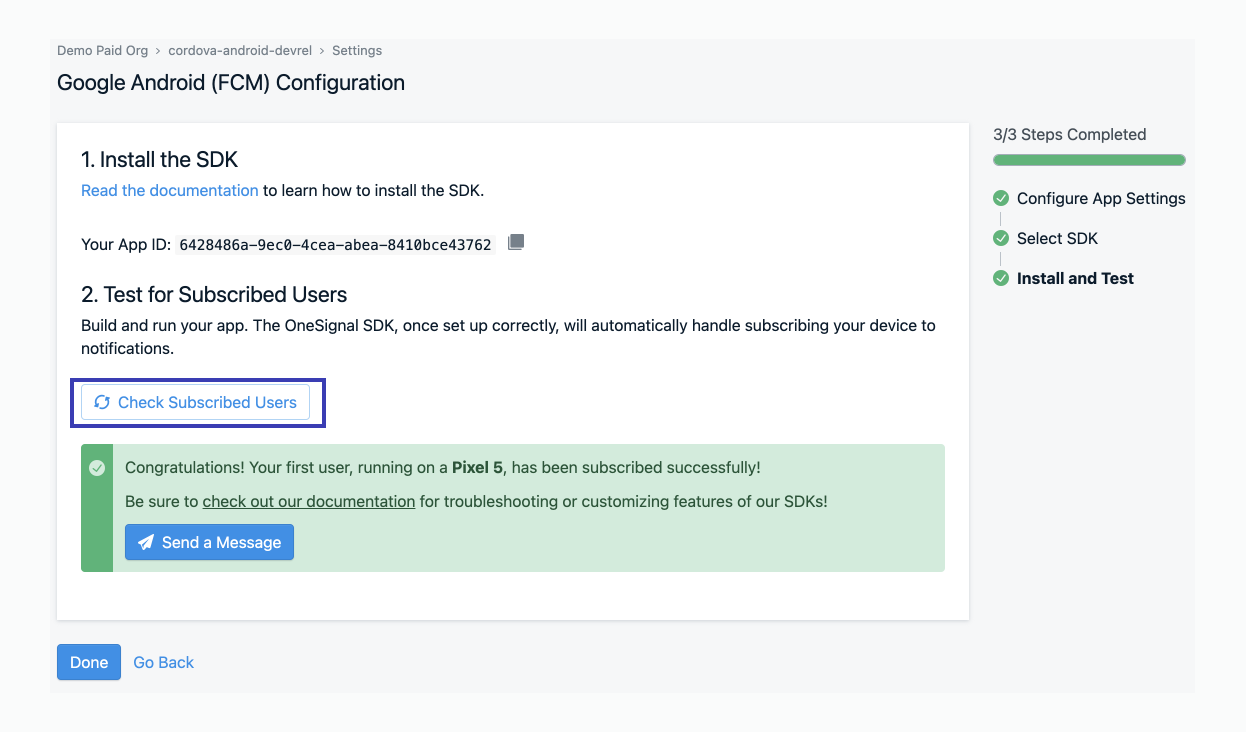
To complete the setup process, return to your OneSignal dashboard to the point at which you previously left off. Click on the Check Subscribed Users and a green message will appear, as pictured in the image below.

Click the blue Done button to complete the setup process.
Send A Mobile Push Notification
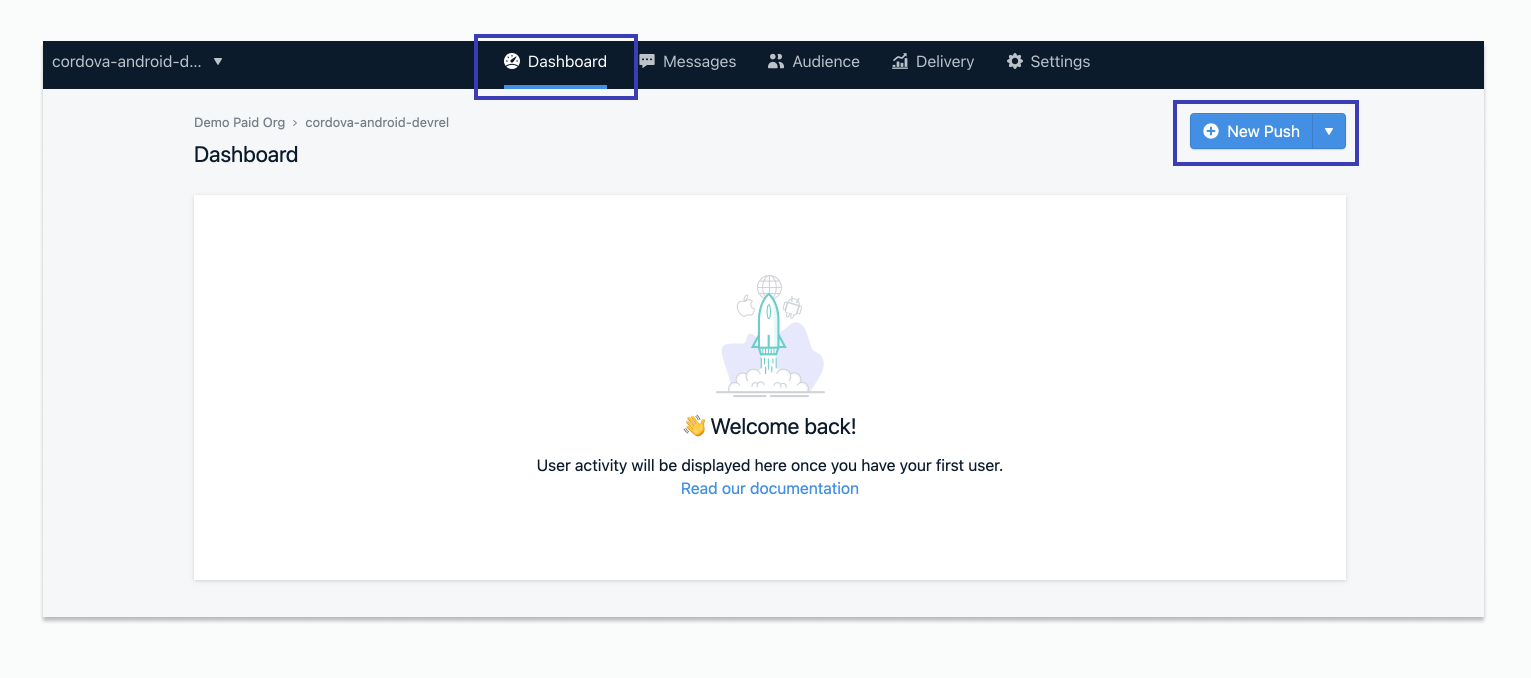
It’s time to send your first push notification! To do so, login to your OneSignal account and navigate to the Dashboard tab. On the dashboard page, click on the blue button that says New Push.
Note: Notifications are enabled on Android devices by default, but if you have disabled your notifications, make sure you enable them again before continuing.

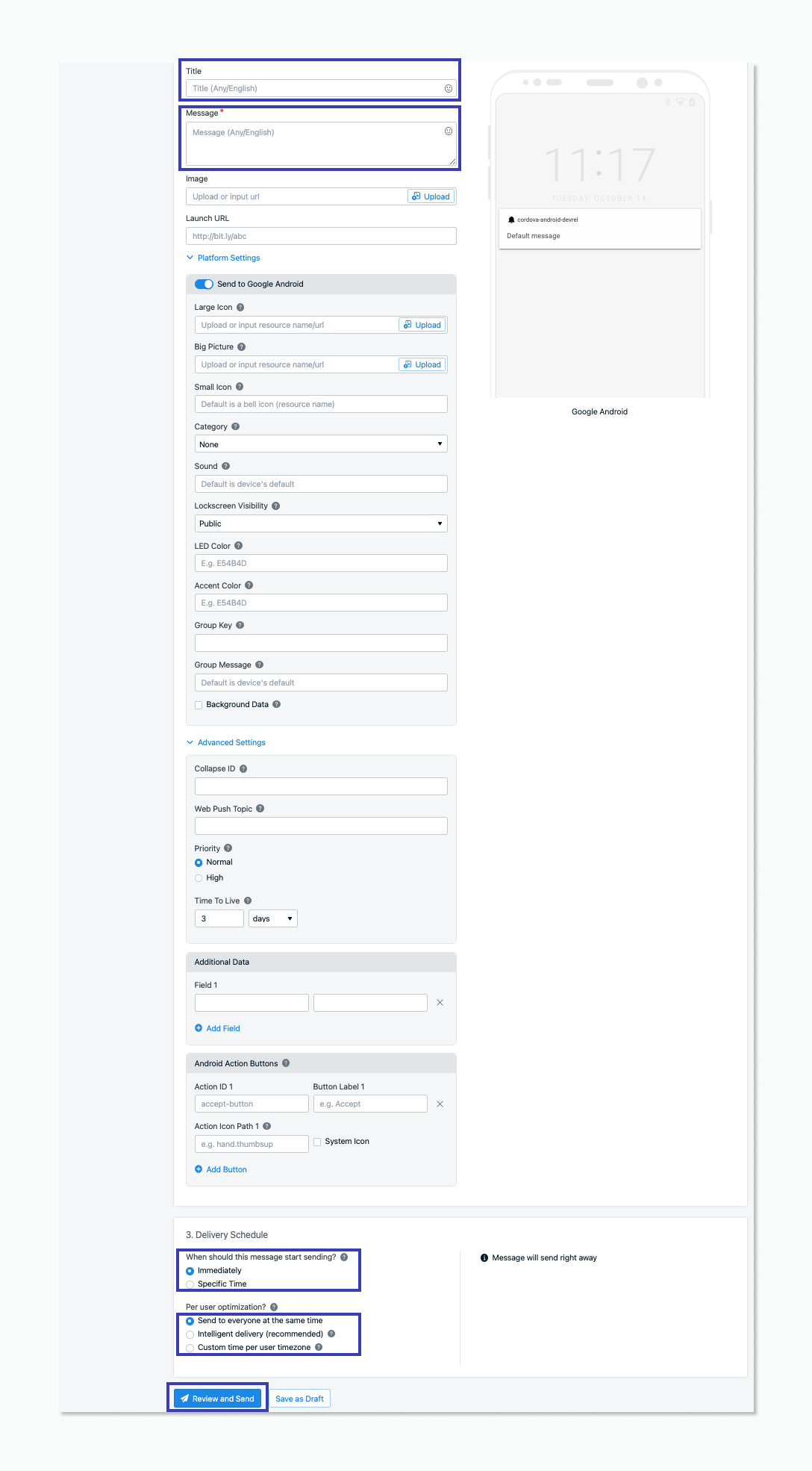
You will be redirected to a new window that will allow you to customize your push notification. Under Audience, make sure that Send to Subscribed Users is selected. Then, create your message by adding your message title, content, and image. Because this is the first notification your subscribers will receive, you may choose to craft a simple welcome message to confirm that they've been subscribed and reinforce the value that notifications will provide.
Under the Delivery Schedule section, select Immediately and Send to everyone at the same time to send to all your current push subscribers. If you have just finished setting up your OneSignal account, chances are you're the first and only subscriber. If your app or website is heavily trafficked and other users have already opted in to receive push notifications, you may want to select Send to a particular segment(s) to test your message out on a specific audience. When you're ready to send your message, click on the blue Review and Send button at the bottom of the screen.

A small popup will appear for you to review your message. Once you are satisfied, click on the blue Send Message button. You should receive a push notification on your device! 🚀
Now, you can keep expanding your code to make use of different features of the OneSignal SDK across your Cordova app by passing the OneSignal variable to different components. To learn more about the Cordova SDK visit our Cordova SDK Setup documentation.
Want to stay in the loop with SDK updates and inform our product roadmap? Join our developer community to share your ideas, provide feedback, and test out features before they're released.
Join our Developer Community



