It’s no secret that push notifications can help you engage and retain app users. In this tutorial, we'll show you how to integrate with the React-OneSignal NPM package to leverage push notifications in your React app for free.
OneSignal & The Push API
A mobile push API gives mobile applications the ability to receive messages from a server whether or not the app is in the foreground. This lets you deliver asynchronous notifications and updates to users who opt-in, resulting in better engagement with timely new content.
This tutorial will cover how to integrate the new React Native Expo OneSignal Plugin to add mobile push notifications into your expo application using the Managed Workflow. Part one of this guide covers the OneSignal setup process. Part two of this guide covers how to integrate OneSignal with React using our npm package.
Guide Overview
- Part 1: Set Up Your OneSignal Account
- Google Android FCM Configuration
- Part 2: Set Up Push Notifications in React Native Expo
- Create Your React Native App
- Install the OneSignal Expo Plugin
- Configure the Plugin
- Run and Build Your Application
- Send Push Notifications to Android Devices
- Connect With Our Developer Community
This tutorial requires some basic knowledge of React Native (Expo). I'm using the Expo CLI to generate my project and NodeJS version 14.16. Additional React
Additional Setup Resources:
Part 1: Set Up Your OneSignal Account
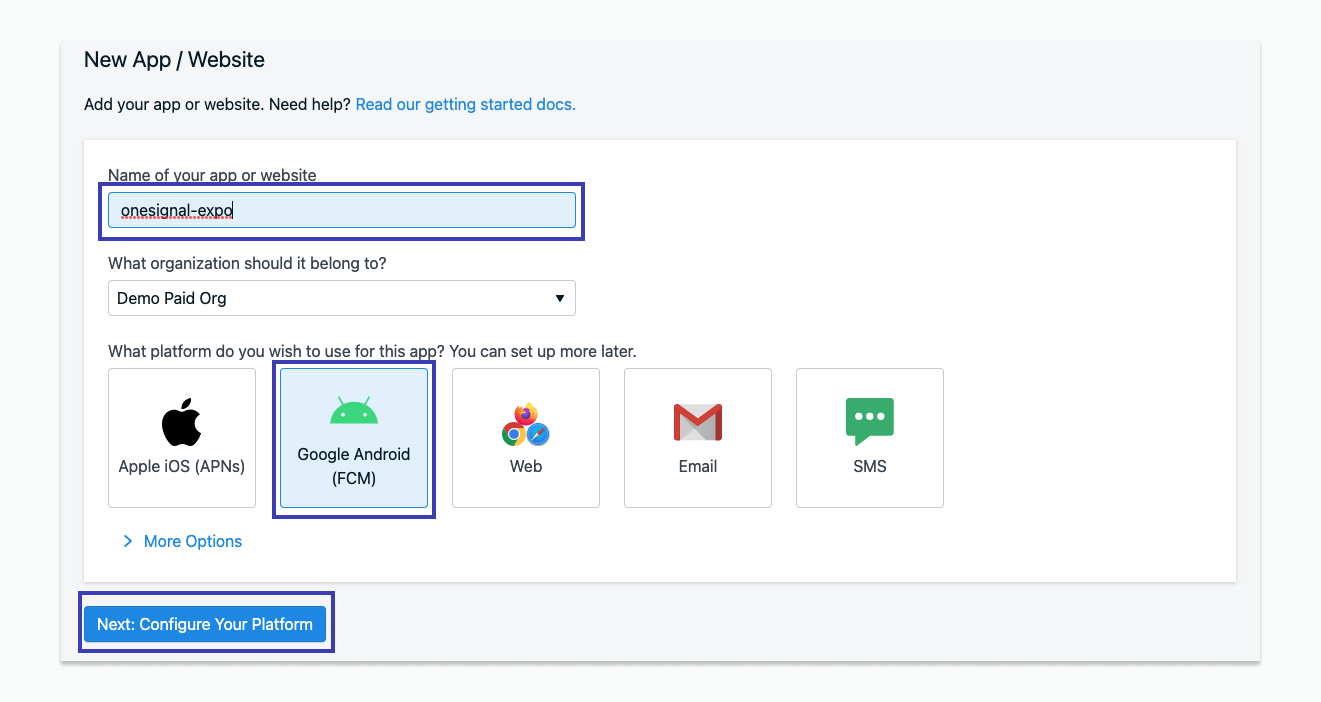
To begin, log in to your OneSignal account or create a free account. Then, click on the blue button entitled New App/Website to configure your OneSignal account to fit your app or website.
Insert the name of your app or website. Select Google Android as your platform.

Click on the blue button entitled, Next: Configure Your Platform.
Google Android FCM Configuration
It’s time to configure your Android app using a Firebase Server key. All Android apps require this key and the server ID in order to send push notifications. If you don’t have the Firebase Server API Keys, take a look at our documentation to learn how to generate a Firebase server API key.
Now select your target SDK. We'll take you through the steps to get your first user and send your first test notification later in this guide.
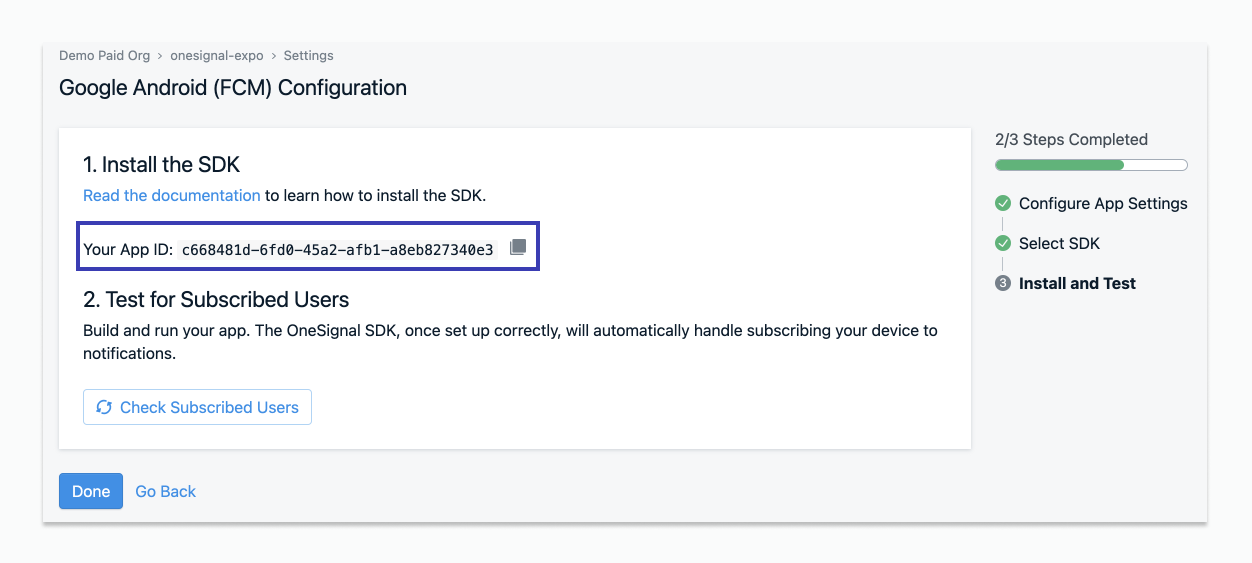
In the next screen that appears, you will see your App ID — copy that App ID because you will use it inside of your Expo Application. DO NOT click to Check Subscribed Users or Done yet.

Part 2: Set Up Push Notification in React Native Expo
Create Your React Native App
Inside of your terminal run the following commands to create a new React project using Create.
Expo App:
expo init onesignal-rn-expoWhen asked, select any of the options under the Managed Workflow. In my case, I selected the first option, which is blank.
cd onesignal-rn-expo
expo startFor additional guidance, check out Expo's official documentation on how to create a new Expo App.
Install the OneSignal Expo Plugin
Inside of your project folder, open your terminal and run the following command to install the OneSignal Expo Plugin package.
expo install onesignal-expo-pluginAfter installing the signal-expo-plugin, install now the react-native-onesignal plugin by running the following command.
yarn add react-native-onesignalEven though onesignal-expo-plugin defines react-native-onesignal as a dependency and it gets put into the node_module it will make sure the native parts get built.
If you forgot to run the following command after you have built your project, you can fix this by running expo prebuild — clean. This should delete android and iOS and do a clean native build, then run the yarn add react-native-onesignal.
Configure the Plugin
Inside the app.json/app.config.js file, add the plugin to the plugin array:
App.json
{
"plugins": [
[
"onesignal-expo-plugin",
{
"mode": "development",
"devTeam": "91SW8A37CR"
}
]
]
}or
App.config.js
export default {
...
plugins: [
[
"onesignal-expo-plugin",
{
mode: process.env.NODE_ENV || "development",
devTeam: "91SW8A37CR"
}
]
]
};Plugin Options:
mode: used to configure [APNs environment](https://developer.apple.com/documentation/bundleresources/entitlements/aps-environment) entitlement."development""production"devTeam: *optional* — used to configure Apple Team ID. You can find your Apple Team ID by runningexpo credentials:manager.
Example:
{
"extra": {
"oneSignalAppId": "<YOUR APP ID HERE>"
}
}You can then access the value to pass to the setAppId function:
import OneSignal from 'react-native-onesignal';
import Constants from "expo-constants";
OneSignal.setAppId(Constants.manifest.extra.oneSignalAppId);Alternatively, pass the OneSignal App ID directly to the function:
OneSignal.setAppId("YOUR-ONESIGNAL-APP-ID");Run and Build your Application
expo prebuild
# Build your native iOS project
expo run:ios
# Build your native Android project
expo run:androidSend Push Notifications to Android Devices
I recommend you run the application on an actual Android device to test the notifications. To do so, you will need to connect your Android device and enable developer mode.
Once you have connected to the device and enabled developer mode, run the application on your device by selecting your device as the target device. In my example, I’m running the app on a Google Pixel 5.
Once you have opened the application on your device, the device will be automatically subscribed to the notification. Now, your device will be able to receive notifications sent by OneSignal.
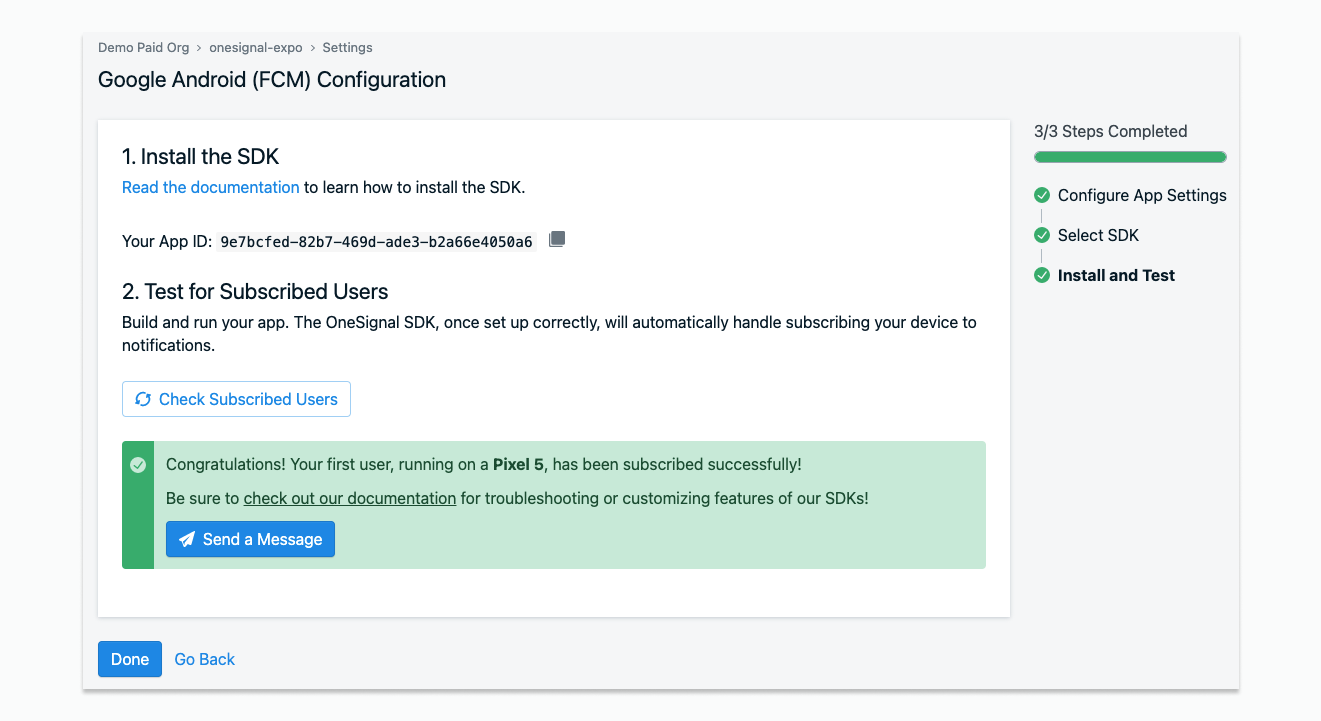
To complete the setup process, return to your OneSignal dashboard to the point at which you previously left off. Click on the Check Subscribed Users and a green message will appear like the one in the image below.

Click on the Done button.
Send Your First Notification
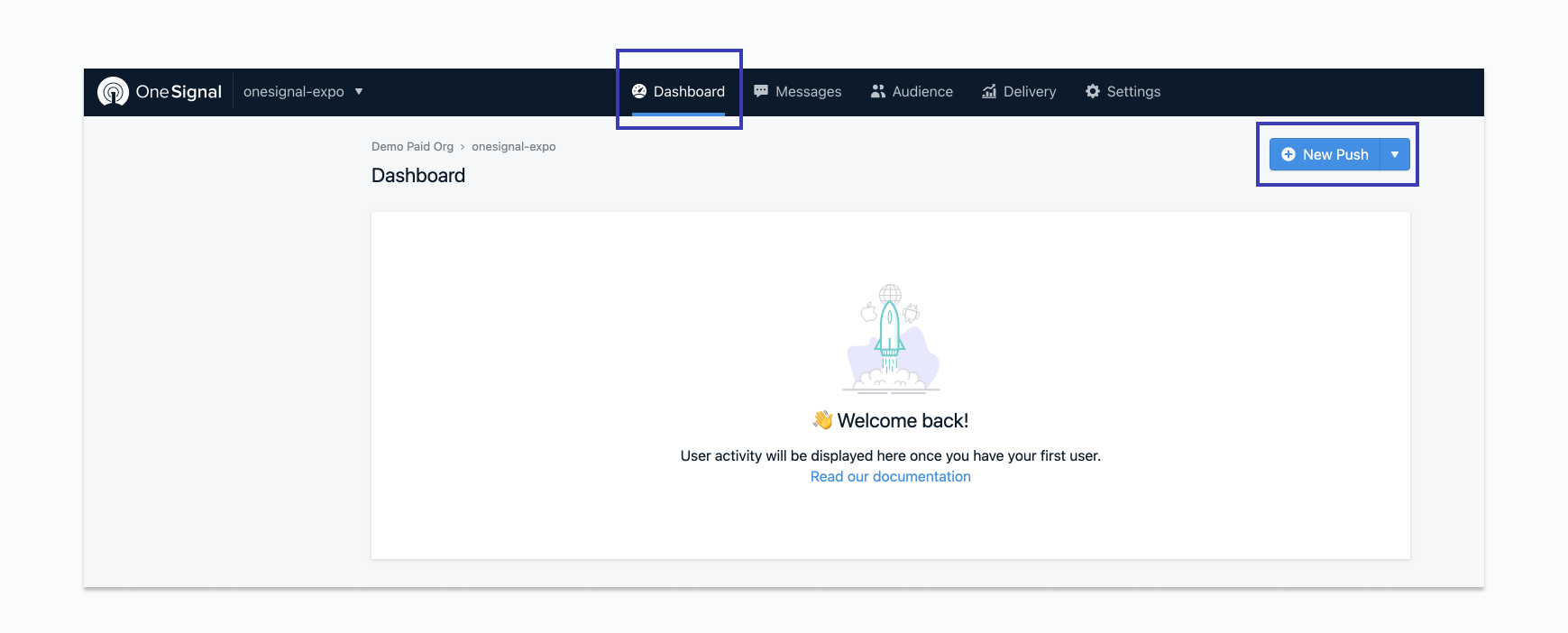
It’s time to send your first push notification! To do so, log in to your OneSignal account and navigate to the Dashboard tab. On the dashboard page, click on the blue button that says New Push.
Note: Notifications are enabled on Android devices by default if you have disabled your notifications, make sure you enable them again.

You will be redirected to a new window that will allow you to customize your push notification. Under Audience, make sure that Send to Subscribed Users is selected. Then, create your message by adding your message title, content, and image. Because this is the first notification your subscribers will receive, you may choose to craft a simple welcome message to confirm that they've been subscribed and reinforce the value that notifications will provide.
Under the Delivery Schedule section, select Immediately and Send to everyone at the same time to send to all your current push subscribers. If you have just finished setting up your OneSignal account, chances are you're the first and only subscriber. If your app or website is heavily trafficked and other users have already opted in to receive push notifications, you may want to select Send to a particular segment(s) to test your message out on a specific audience. When you're ready to send your message, click on the blue Review and Send button at the bottom of the screen.
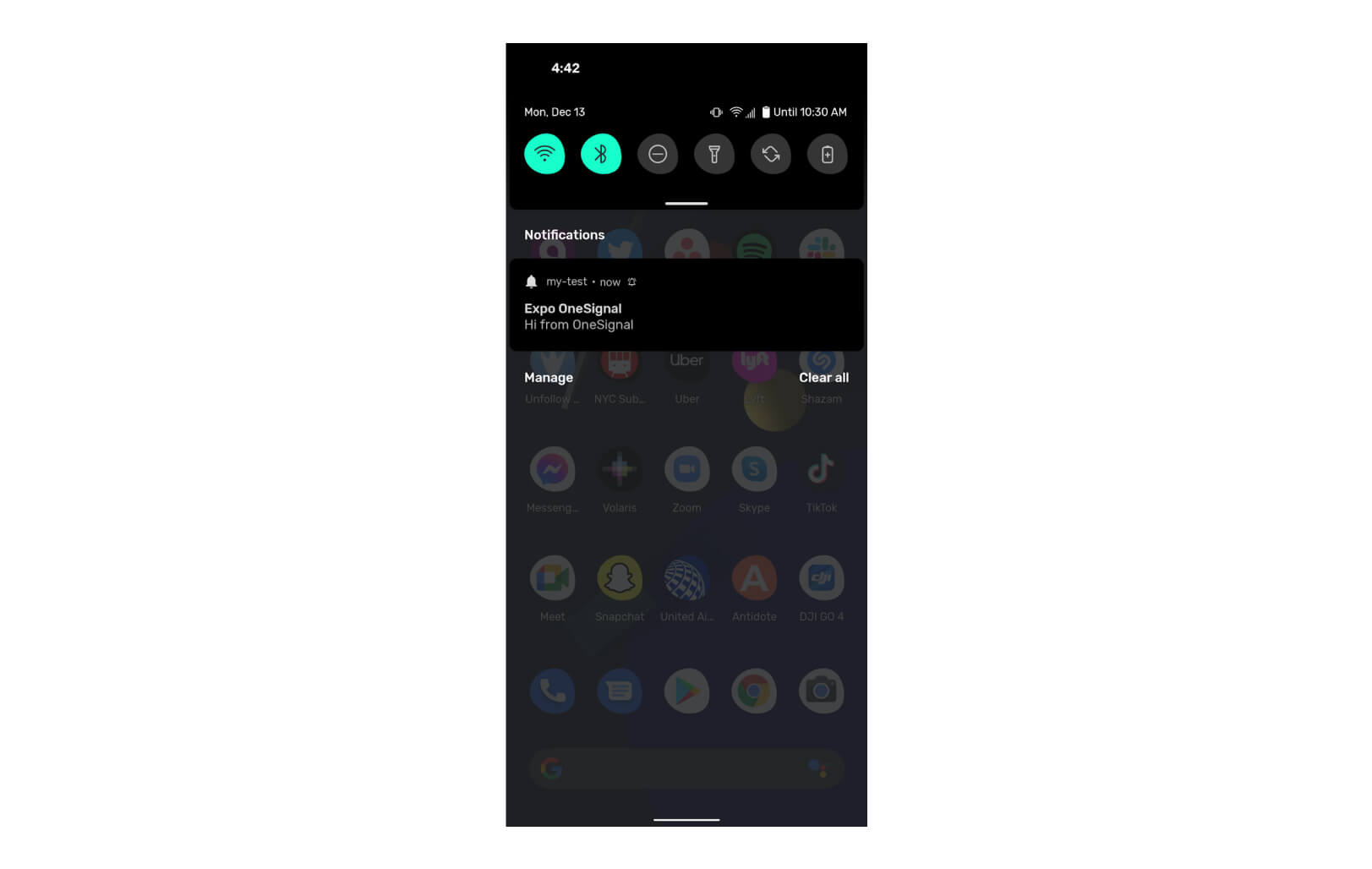
A small popup will appear for you to review your message. Once you are satisfied, click on the blue Send Message button. You should receive a push notification on your device! 🚀

Now, you can keep expanding your code to make use of different features of the OneSignal SDK across your Expo app bypassing the OneSignal variable to different components.
To learn more about the OneSignal Expo plugin, visit our React Native (Expo) push SDK documentation.
Connect with Our Developer Community
To stay in the loop with the latest product updates and innovations, follow the OneSignal Developers Twitter and join our Discord server. Learn more about the OneSignal developer community and how to stay connected by following the link below.
Join our Developer Community