For those not yet familiar with Web Push, this HTML5 tech was first released on Chrome in April 2015 and plays a key role in the push for Progressive Web Apps, or websites that can make use of the same features as native apps.
Web push notifications have been a part of Safari on OS X since Mavericks (10.9), but it's only now that a standard has been established for Chrome, Firefox, and other browsers. Web Push is built on top of Service Workers and app manifests, a key part of building progressive apps. At OneSignal, we've made it a priority to be active adopters and evangelists of this new standard.

Over the last few months, the biggest barrier we've seen to wider adoption of Web Push has been market awareness. Many marketers and developers we've talked to over the last few months had no idea about Web Push. Many of them confused Web Push with On Site notifications, which are only active while you are on that Web Page. That's all about to change...

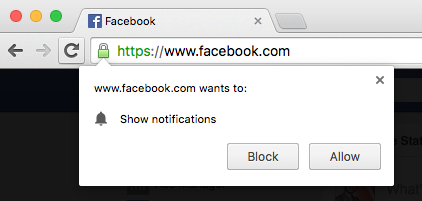
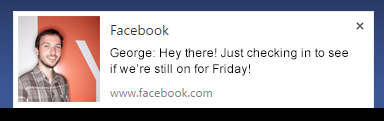
Today, Facebook has started prompting Chrome users to opt-in to Web Push as soon as they hit the Facebook homepage. These messages show up on the desktop, even if the user is not on Facebook.com.

The statistics we've collected across our service show that over 50% of users will click "Allow" when asked to allow notifications, and this may be much higher for Facebook users. Today, hundreds of millions of people around the world will begin receiving desktop notifications from Facebook. It's as if email was invented today and reached massive worldwide usage overnight. Web developers can no longer be unaware of web push or ignore it -- it's here to stay!
As publishers of this new messaging channel, we have a responsibility to develop for our users’ best interests. Users should not be hesitant to click “Allow” and should be confident that the messages they receive will be both relevant and valuable to them. There is a level of trust here that we need to instill on our users so that Push Notifications do not get the same stigma that mobile Push Notifications have received from the publishers who have misused them.
In the spirit of that idea, here are some important best practices for anyone who wishes to begin using web push on their own site:
Asking users to opt-in
- Avoid immediately auto-prompting new visitors. Asking a user to opt-in to notifications demands a certain level of trust between a site and its user.
- Prompt users to opt-in at a relevant time. Users who have just created accounts or spent time browsing are more likely to opt-in.
- Show a visual example of the notification. Prior to showing the native opt-in dialog, show a visual example of the notifications users can expect to receive.
If a user denies permission in the native prompt dialog, your website will no longer be allowed to re-display the native prompt dialog to that user. This is why it is invaluable to only present the prompt after you have earned a user’s trust.
Immediately after opt-in
- Send a personalized welcome notification to the user. As many users have never received a Web Push notification before, they may be caught off guard if they receive their first notification days after their initial opt-in.

Sending notifications
- Send relevant content. Only deliver notifications to interested users. For some publishers, you may want to provide an settings panel for users to declare their interests.
- Don’t spam. Redundancy is spam. Avoid repeating similar notifications to the same user.
- Monitor your messages and react to feedback. Track the ratio of interactions. If possible, A/B test your messages or deliver them to an initial subset of users to gauge effectiveness before sending them more widely.
As with E-mail, building and maintaining tools to effectively send Web Push campaigns can be difficult. At OneSignal, we've built these tools already and made them available for free. You can learn more at https://onesignal.com/webpush.
Keep pushing,
~The OneSignal Team