Everything You Need To Know Before You Start Designing
When I joined OneSignal just over 6 months ago, I was a design team of one so part of my job was establishing the toolset and workflow.
I had been tinkering with Figma on and off for about a year but had resisted going all in. On my last team we were comfortable with our design stack of Sketch, InVision, Abstract, so the thought of switching to another tool, moving things across, and having the team move across, wasn’t appealing.
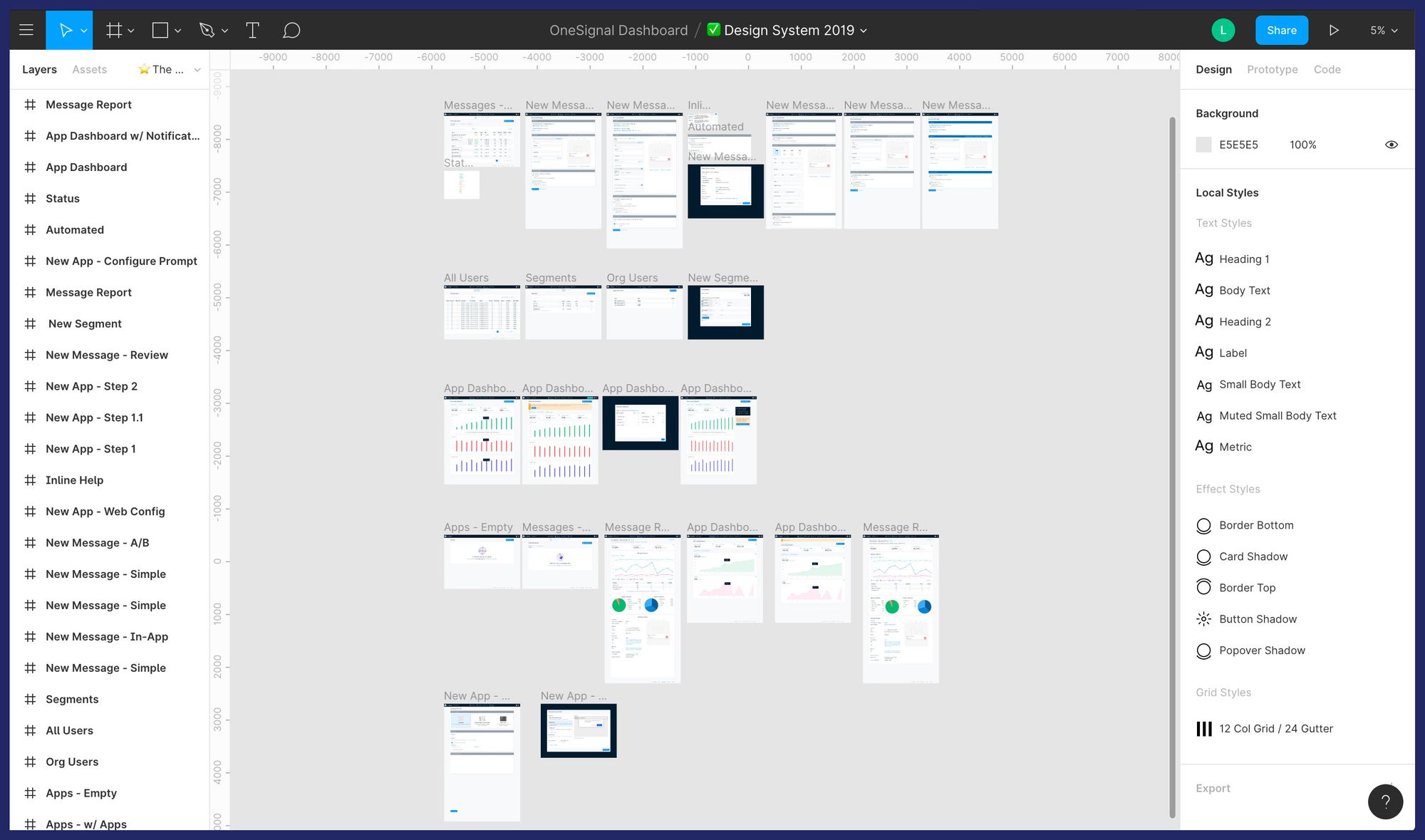
With a clean slate at a new company, it seemed like the perfect time to start using Figma in earnest. This is my experience so far.

My Design Tool History
First some background on the tools I’ve been using. Like a lot of us, I was originally an Adobe Photoshop guy. Photoshop 4 was my first version (shortly after Geocities) and I used it exclusively for web design for a number of years. Over the years Flash would get used as well (for awesome splash screens and such).


I also started using Axure for prototyping when I got a bit more serious about interaction design. I tried other tools like Fireworks and Keynote for prototyping over the years, but mainly stuck with a combination of Axure for interactive prototypes and Photoshop for visual UI.


Then some time around 2013/2014 I tried Sketch. It was a game changer. Less bloated, more cost effective, vector based, one file with multiple art-boards, symbols, plugins. How did we use Photoshop for all these years? Sketch was great for visual UI design. But it did lack the power of prototyping. Combining Sketch with InVision for prototyping made a powerful combination.


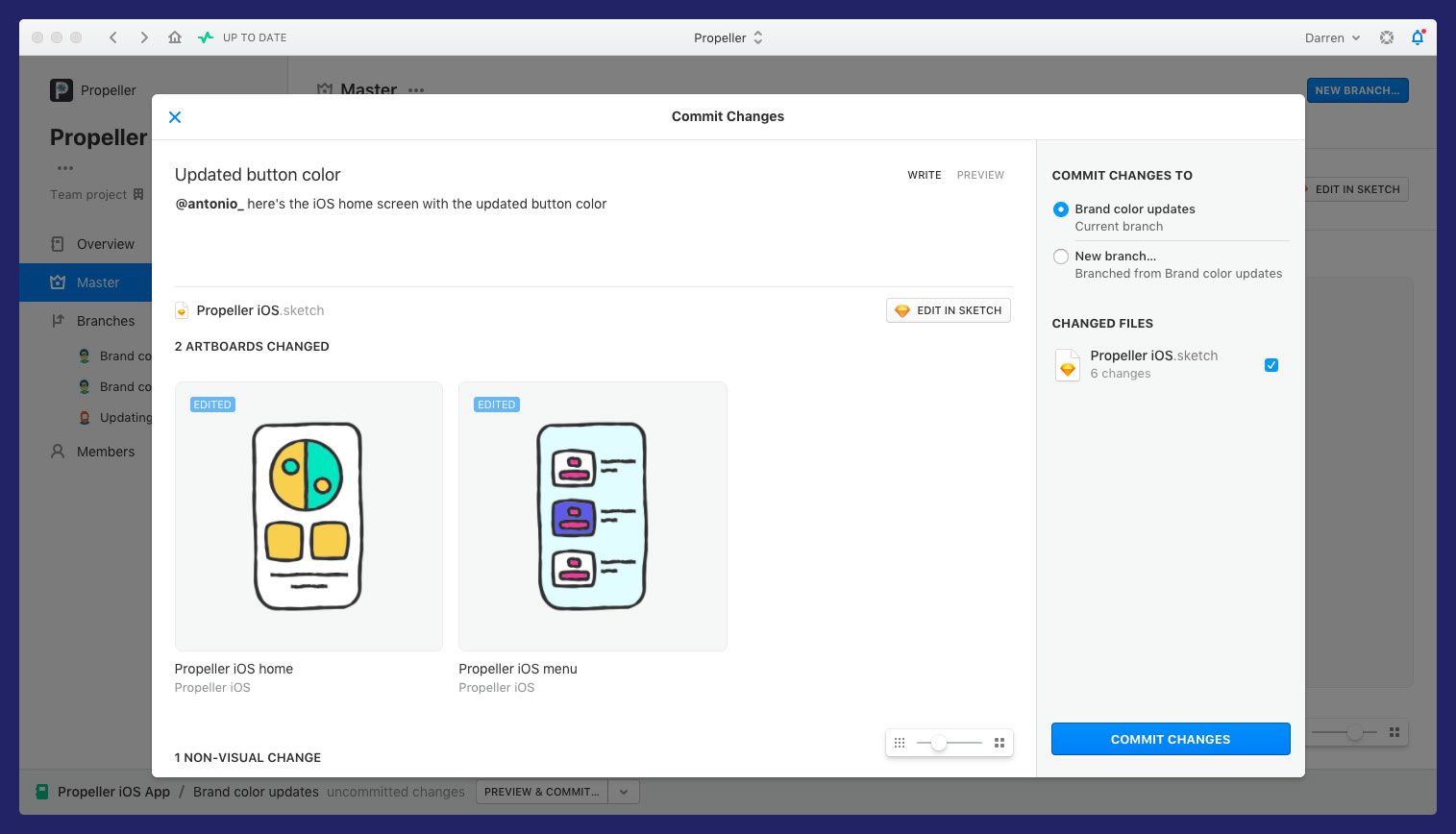
However, there was still an issue of conflicting file changes when working on a team and where/how to store files. Abstract came along and solved the problem of version control and “where are the latest designs for X?”. Abstract became the place for storing files (making team collaboration easier), Sketch for UI design and InVision for prototyping.

Sketch, InVision and Abstract is a great combination. But those are three separate tools. Giving people access to three separate things can create a dependency on plugins (e.g. InVision Craft) that need to work seamlessly together.
👋 Hello Figma

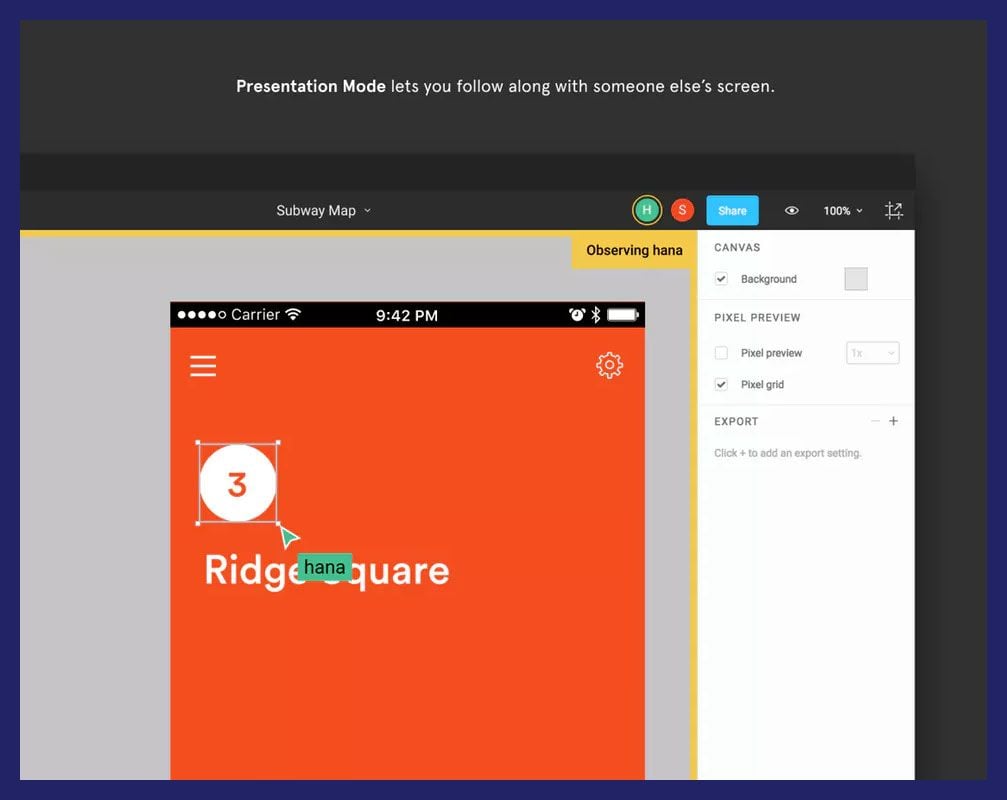
When I first heard about Figma the main feature I would hear about was live collaboration. Which honestly didn’t sound that appealing to me (aside from maybe running remote workshops). But that aside it has so much more to offer.
Browser Based & Shareability

Figma is browser based. That means you can open it in your browser. That means there is no installation needed. That means any platform that has a browser can access it. That means design files are easily accessible by anyone.
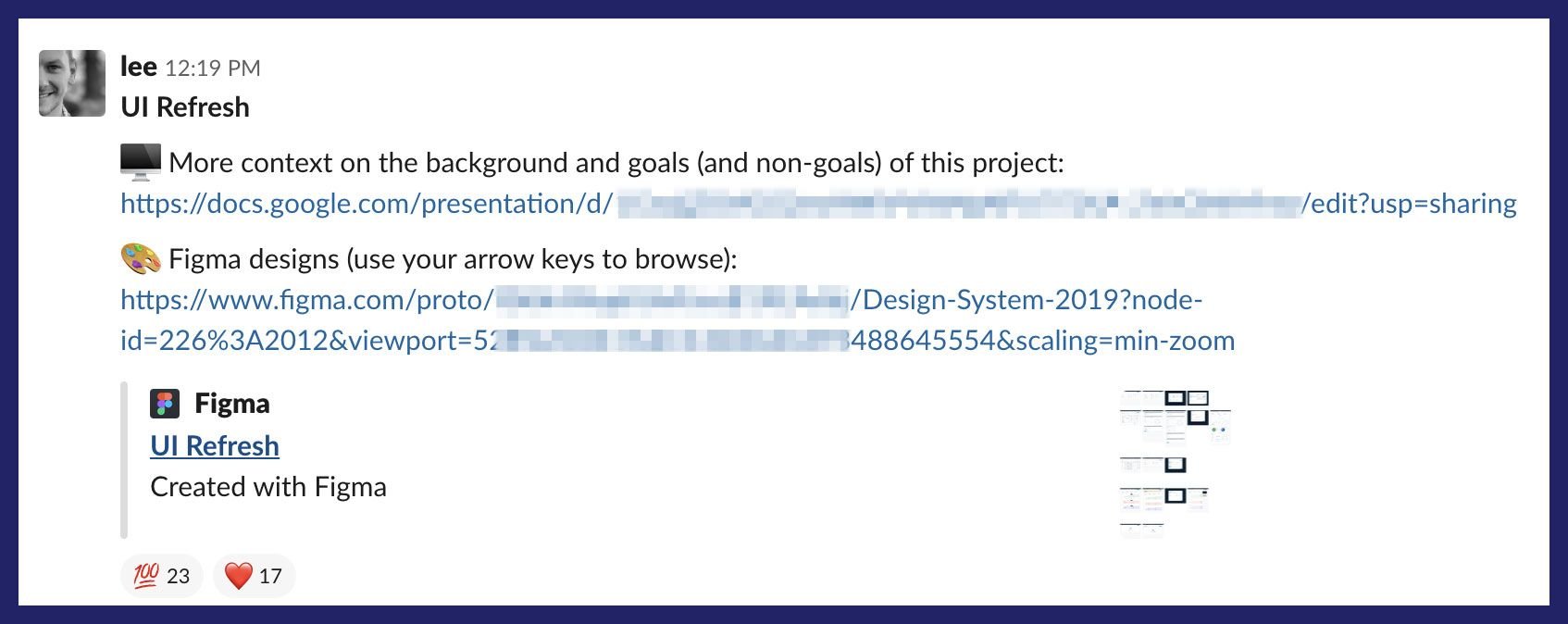
This for me is the number one game changer with Figma. Accessibility and shareability. Design files are now accessible to everyone. Marketing, engineering, product, executives, anyone on the team. You don’t have to export and figure out a good way to send it. You don’t have to ask them to download an application or sign up for a trial.
Free To Get Started
Their generous free plan makes it easy to try and also easy for other team members to access. When you do decide to scale and have team members join for things like access to your design library, there isn’t a huge upfront cost. We work with a lot of design contractors and I can easily add/remove them to our monthly plan.
Performance

I thought that with a browser based design and prototyping tool there were bound to be performance issues. Turns out this is not an issue. In fact in a lot of ways it is faster. I don’t see any lag.
Funding and Growth
Like with any new cool tool you want to make sure you don’t invest in something that is dying or won’t be around for long. Figma shouldn't go away anytime soon. They've raised a lot of money and are making a lot of progress on the product.
No “Files”

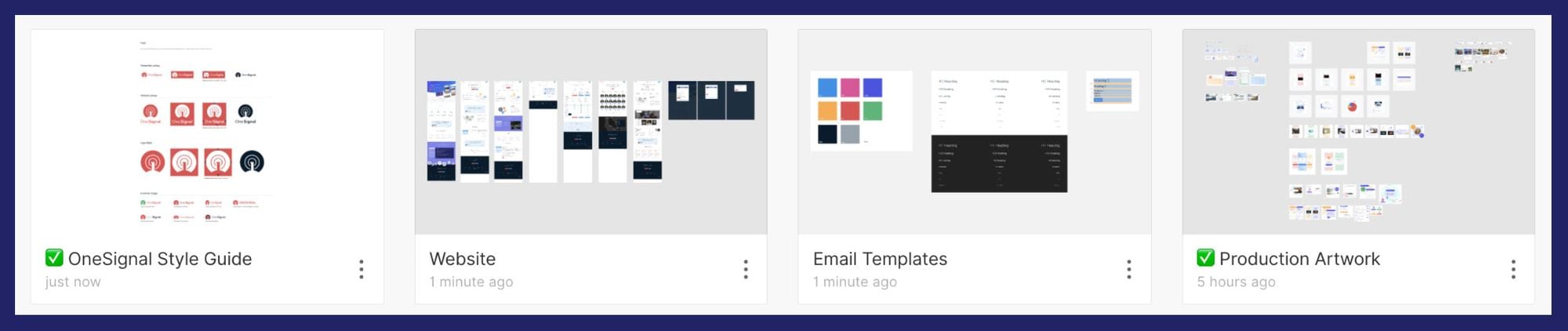
Figma files are stored in Figma so you don’t have .PSD or .Sketch files getting lost on your system, or in Drive or Dropbox. The latest and greatest is always in Figma. You can export .fig files but it’s rare that I have to do that.
All-in-One Design Stack
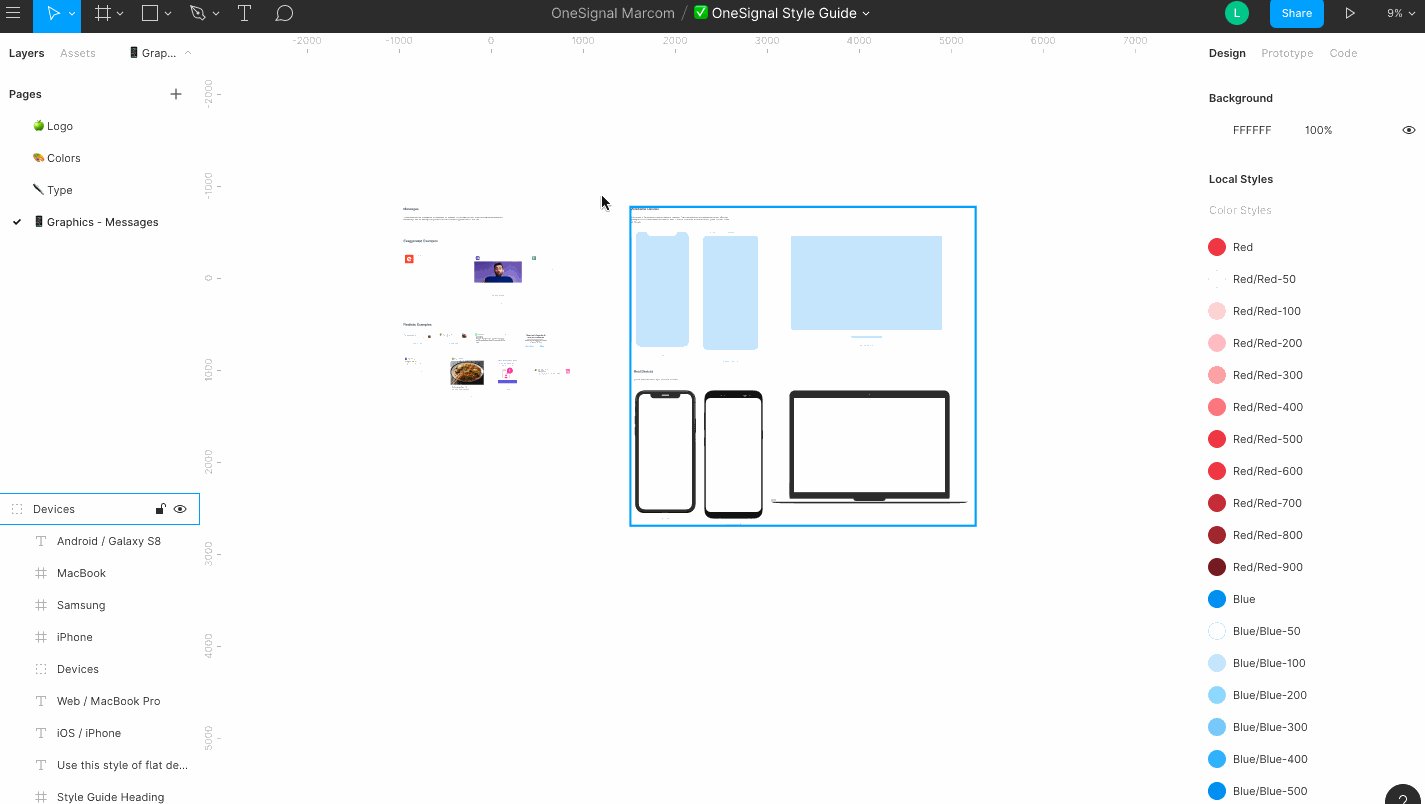
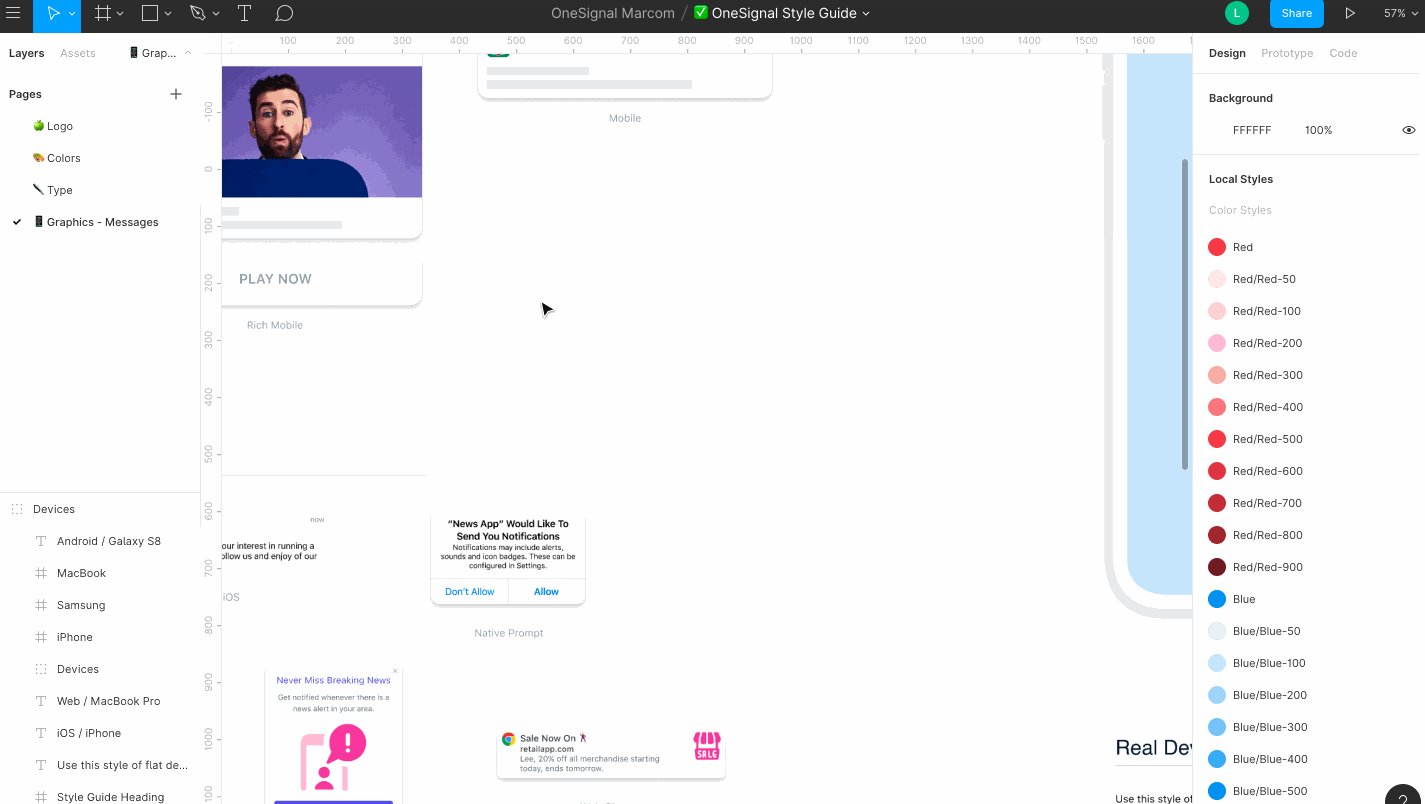
Figma has tools that enable UI design, illustration, prototyping, version control, feedback and developer handoff. Having one tool means no switching between applications, or exporting from one to another, or installing plugins to get something to work. It also makes budget management easier as I’m just paying for one tool and managing heads/licenses for that tool only.

Friendly Support

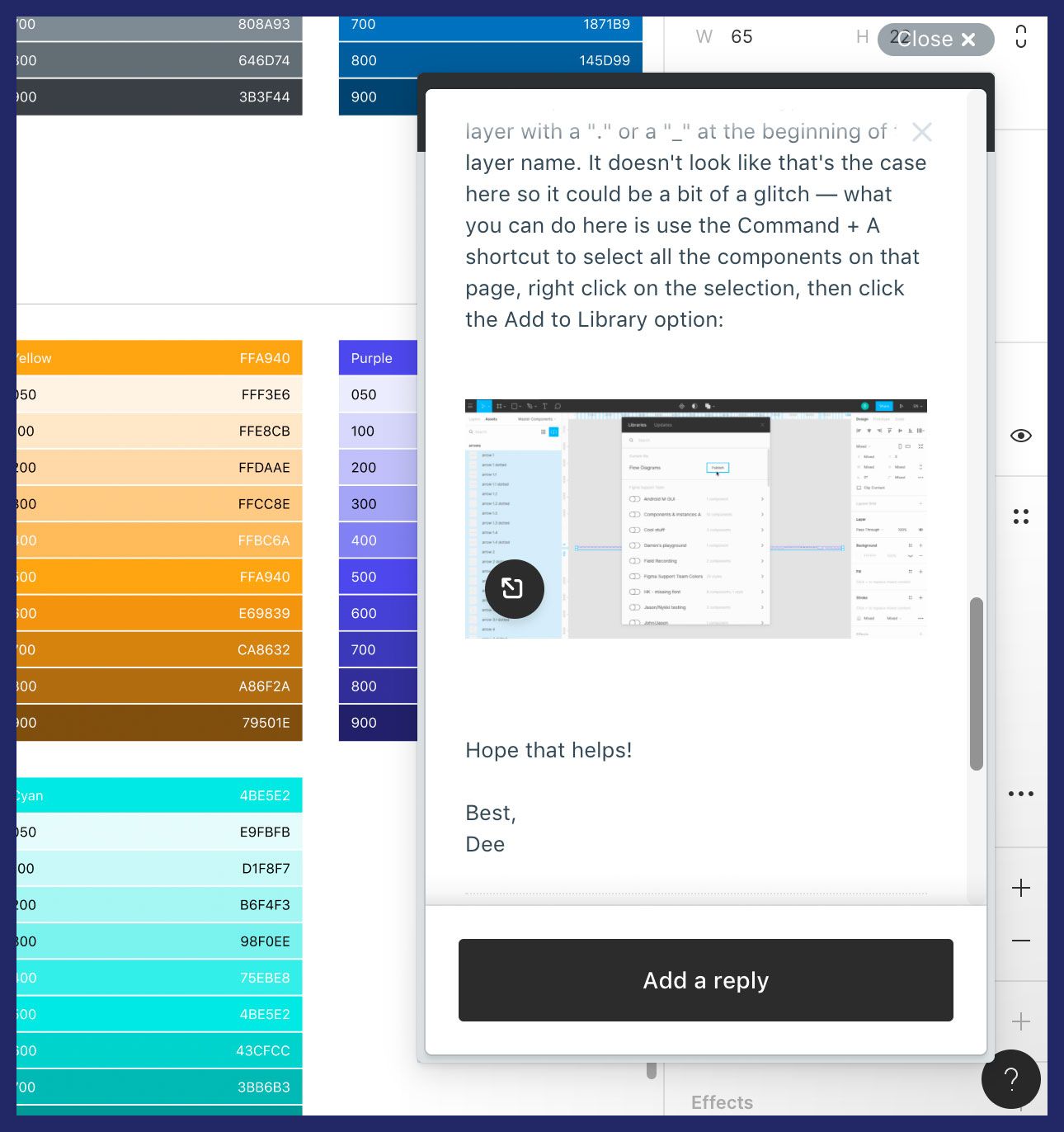
Figma has great and fast customer support. Typically you can find an answer to your question online but there was one time I reached out to support about some unexpected library behavior. They quickly responded with screenshots and gifs that explained the issue within the hour.
Sketch Import
Knowing that their target market is currently fully invested in Sketch, Figma has done such a great job with the Sketch import and export features. You can even copy and paste from Sketch directly into Figma.
Figma vs Sketch Differences
There aren’t a lot of differences and anything that is different I had forgotten about after a couple of weeks. Some of the more notable differences I noticed:
- Placing images — in Figma this acts like a mask which is nice when you’re constraining an image to a certain area.
- Frames vs Artboards — a frame is the primary object that you design within. You can have frames within frames, enabling you to set constraints and grids in child frames.
- Symbols vs Components and Instances — components are more flexible as you can edit things in place. That being said, one of the things that confused me earlier was that it's not always obvious where the master component is (where as Sketch auto creates the Symbols page for you).
- Plugins — Figma just announced plugin support last week 🎉
How to Get Started
Watch these video tutorials. After ~1 hour going through these I felt very comfortable with Figma.
Open some freebies. See how others are doing things and copy that.
Alternatives and Related Tools
Of course it’s not the only design tool out there. It’s always worth keeping up to speed with what tools are available and the pros and cons of each.
Conclusion
Figma is great. The biggest differentiator is shareability. Share a URL with your team and they can see your source design file. Given it is free and doesn’t require a download, every designer should at least try it so you’re familiar with how it works. Switching from your current design stack depends on context; your team size, your budget and any contracts you’re tied to. But Figma does make it as easy as possible to make the switch.
Join the OneSignal Team
P.S. We're hiring designers and developers! Check out our current openings on our careers page.
Join our Team!



